
こんにちは。イラストレーター・デザイナーのkisa(@kisa.ne.jp)です。
クライアントから白背景付きの企業やブランドのロゴデータを受け取ったときに、デザイン制作の上で「ロゴマークをきれいに切り抜いて透過したい」「ロゴ画像の色を変えたい」というときがありますよね。
そこで今回は、Photoshopでロゴマークを切り抜いたり、好きな色に変える方法について解説していきます。
Contents
ロゴマークを白黒に変換&切り抜く方法
画像をレイヤー化する

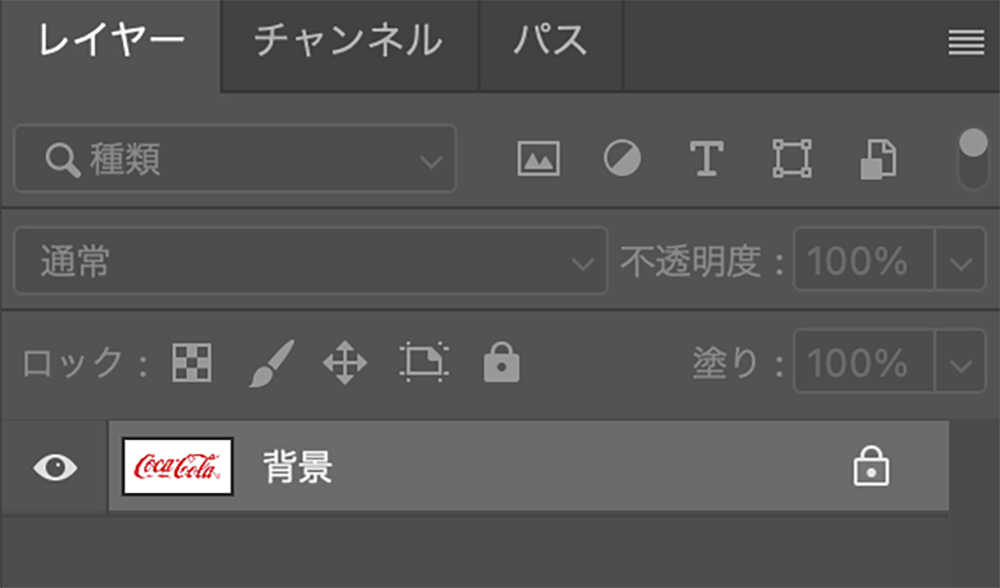
データを開くと背景にロックがかかっているので、レイヤー化しておきます。
レイヤーパネルの[背景]をダブルクリックします。

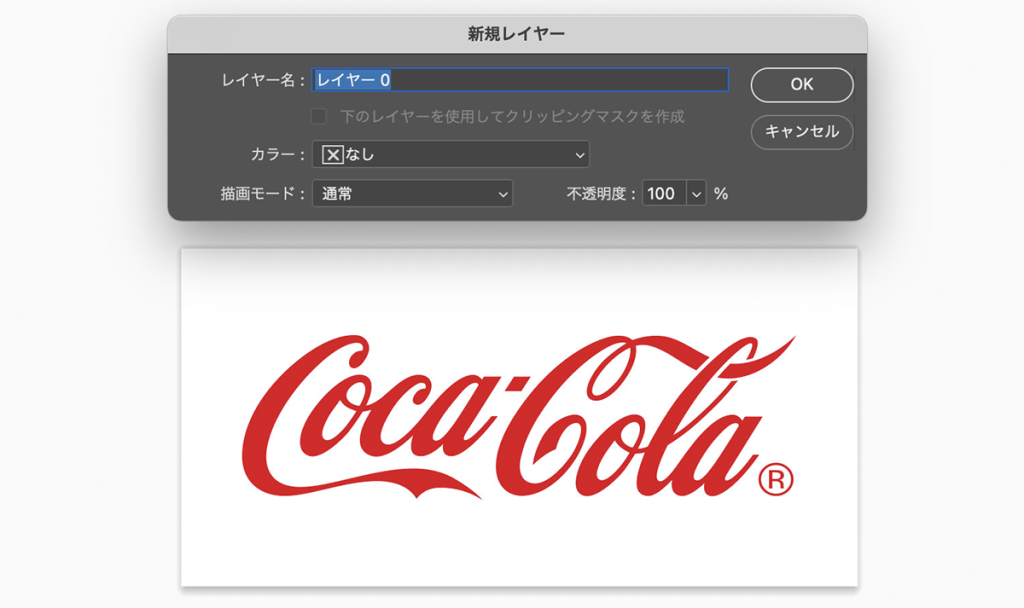
[OK]をクリックすると、レイヤー化完了です。
白黒に変換する

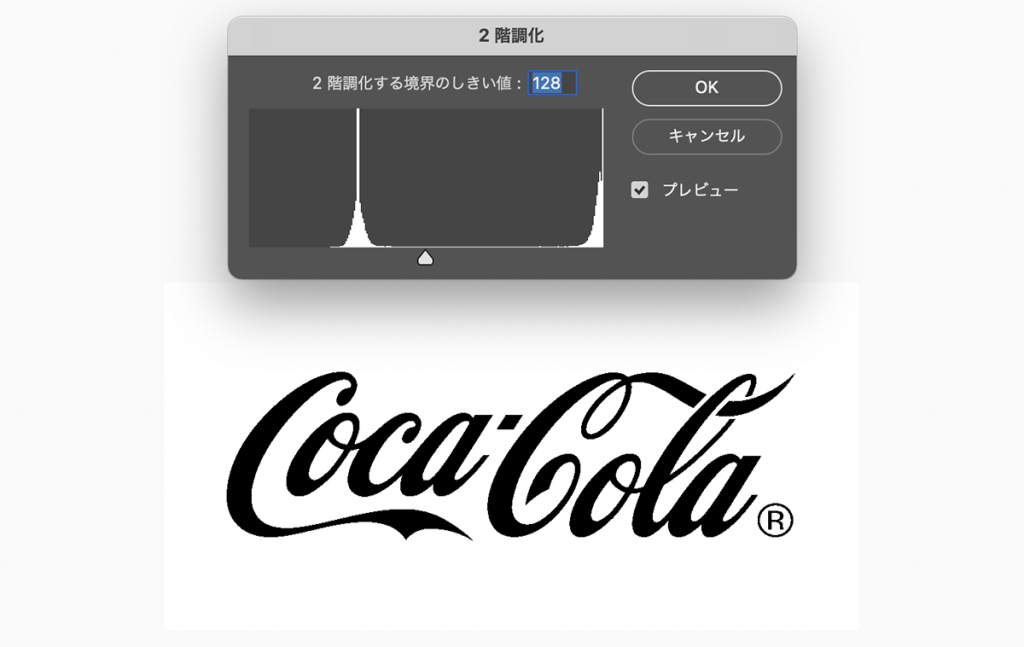
[イメージ]>[色調補正]>[2階調化]
で白黒に変換します。
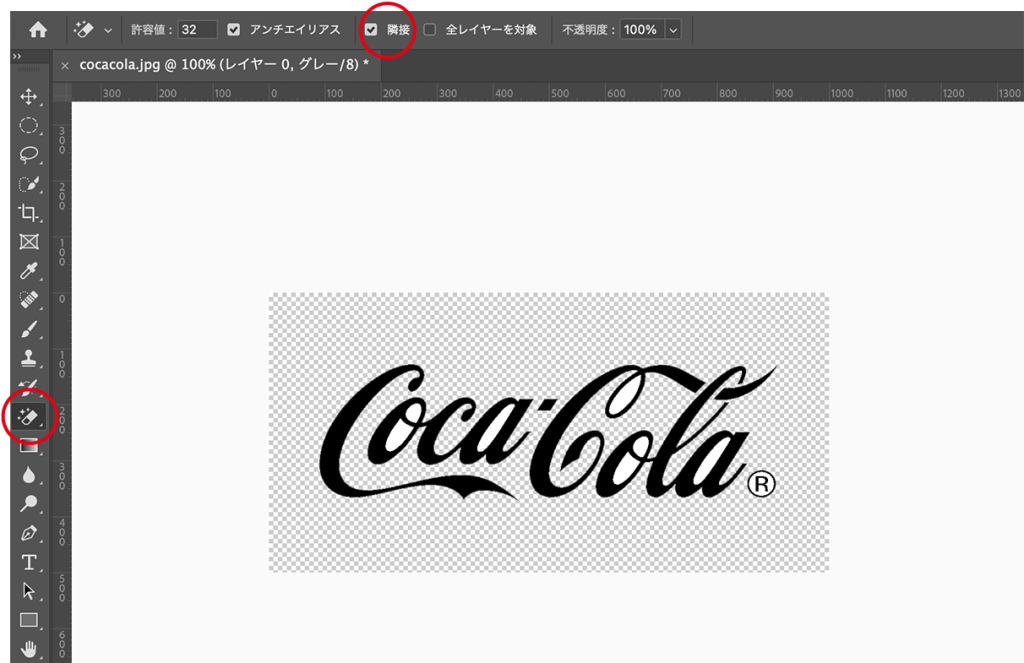
マジック消しゴムツールを使って背景を切り抜く

[隣接]にチェックを入れると、上図のように同じ色が隣接している部分を選択するので、黒でフチ取られた背景と同色の白は残ります。
チェックを入れるかどうかは、ロゴのデザインによって使い分けます。

今回の場合は文字ロゴの背景を透過にしたいので、[隣接]のチェックをはずして、画像全体で同じカラー(白)が選択されるようにします。
背景をクリックするだけで、キレイに切り抜くことができました。
\無料で簡単に背景透過できるツールを試してみる/
ロゴを実物の名刺(箔押し)やパッケージなどに一瞬ではめ込み合成する方法もあります。
詳しくは下記記事をご覧ください。
ロゴマークの色を好きな色に変える方法
カラーモードをグレースケールダブルトーンにする

まず先に[イメージ]>[モード]>[グレースケール]
と選択し、グレースケールにしてカラーを抜きます。
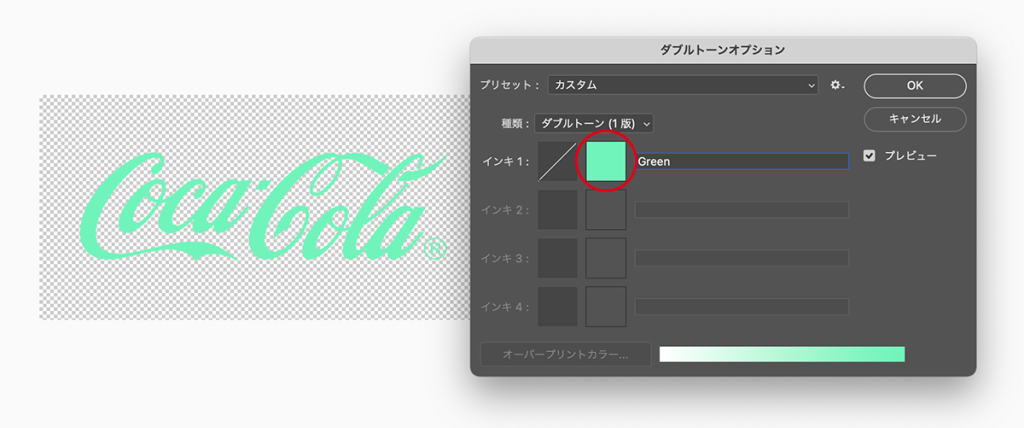
そして[イメージ]>[モード]>[ダブルトーン]と選択します。
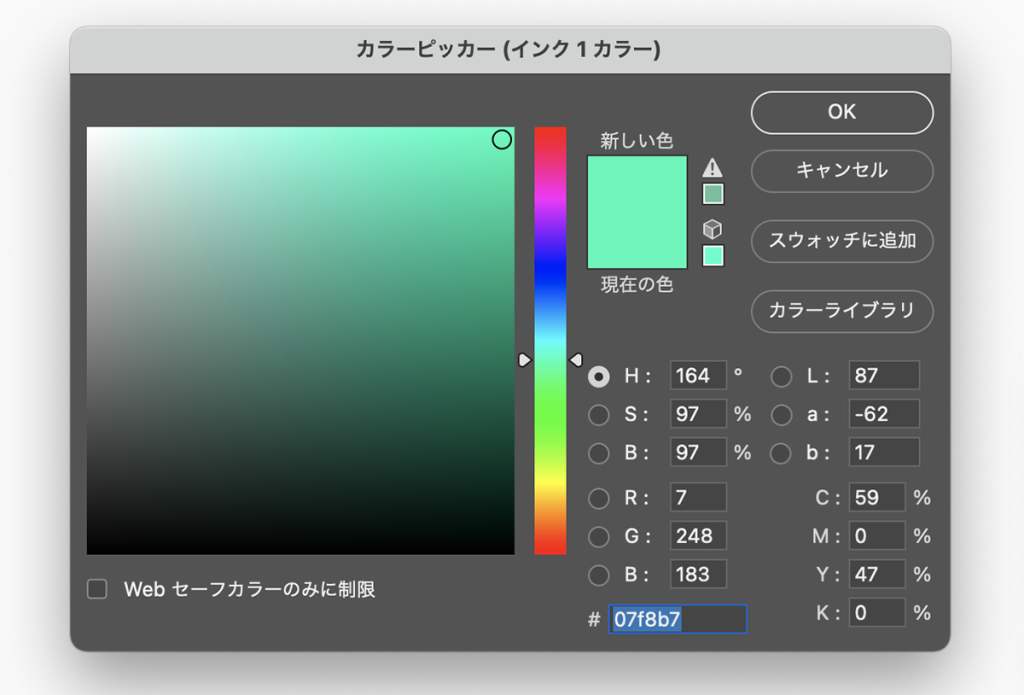
赤丸部分のカラーボックスをクリックすると、カラーピッカーで好きな色を選択することができます。

丸いポイントや三角のカーソルを動かして視覚的に好きな色を選択するか、カラーを指定したい場合は数値を入力します。
そして最後に、適宜RGBもしくはCMYKに戻します。
画像の画質を上げる方法【無料で簡単】
AdobeCCを最安値で買う方法!Illustrator・Photoshop単体も【条件付きで無料】
さいごに
パスで切り抜かなくとも簡単に白黒にしたり、背景を切り抜いたり、好きな色に変えたり、この時代に生まれてよかったです。
デザイン制作でツールを活用してみてください。