こんにちは。イラストレーターのkisa(@kisa.ne.jp)です。
「ロゴやイラストを印刷したイメージってどうやって作っているんだろう?」
クラウドワークスやランサーズなどのコンペでもよく見るイメージ画像、私も初めて見たときは実際に印刷したのか!?と再現度に驚きました。
制作したロゴやイラストは画面上の平面ですが、その制作物は名刺や看板、箱ものなどのパッケージ、本、ポスターなど…実際に印刷して使用することも多いです。
そこで今回は、制作したロゴやイラストをはめ込み合成した、モックアップ(模型という意味)画像の作り方について解説します。
Adobe Stockで簡単に作成可能です。
Contents
モックアップとは
モックアップとは、製品やサービスの外観や機能を模倣した模型や試作品のことです。
もともとは「木型」を意味していました。
モックアップは、実際の製品とは異なり、素材や機能が簡略化されていることが多く、主に以下の目的で使用されます。
- デザインの検討: 形状や色、素材などを視覚的に確認し、デザインを検討する
- 機能の確認: 操作性や使いやすさを確認し、機能を検討する
- コミュニケーション: 開発者や顧客間でイメージを共有し、意見を交換する
- マーケティング: 製品やサービスの発売前にプロモーションを行う
ロゴやイラストを合成する、モックアップ画像の作り方
モックアップにしたいロゴやイラストを用意する

Photoshopでモックアップを作成する前に、はめ込みたいロゴやイラスト、画像など必要な要素を準備する必要があります。
今回は、Illustratorで作成したロゴデータを、Photoshopで開きます。
(Photoshopで作ったものでも可能)
ロゴマークを白黒に変換する方法は?背景の切り抜きや好きな色に変える方法について解説【Photoshop】
Adobe Stockで好きなモックアップのテンプレートをダウンロード

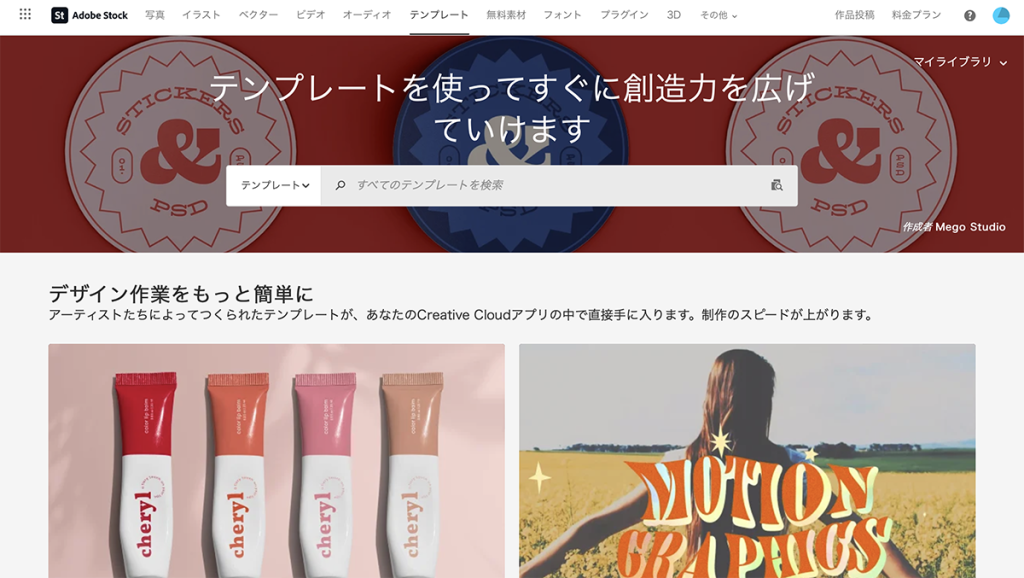
Adobe Stockにログインして、1番上のメニューの[テンプレート]を選択します。
「logo」や「mockup」などで検索すると、さまざまなカテゴリーのイメージ画像が豊富に出てくるので、好きなものを選びます。
(英語で検索かけた方がヒット数や関連度が高い印象です)
Adobe Stockとは
プロのデザイナーやクリエイターなどが利用しているサービス。既存のテンプレートを活用することで時間と労力を節約して手軽に作成し、デザイン制作に集中できます。無料素材と有料素材でも10個までは無料で、商用利用可能です。

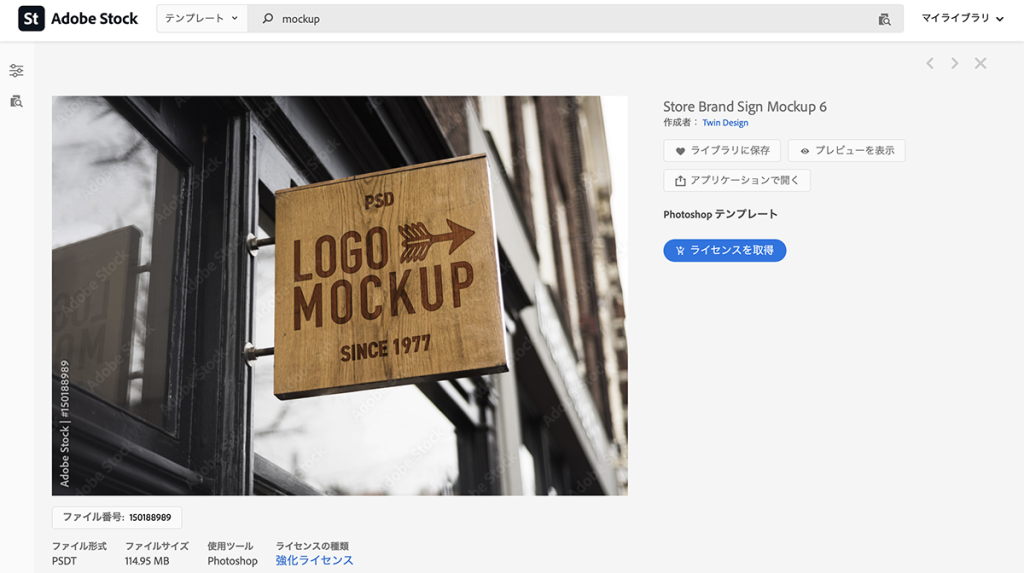
今回はヒノキを取り扱う会社のロゴなので、こちらのテンプレートにしてみました。
[ライセンスを取得]をクリックしてダウンロードします。
Photoshopでテンプレートを開く
ダウンロードしたテンプレートをPhotoshopで開きます。
テンプレートをダウンロードした画面で、[アプリケーションで開く]をクリックしてもそのままPhotoshopに自動的に切り替わって開くことができます。
スマートオブジェクトを開き、レイヤーをロゴデータに差し替える

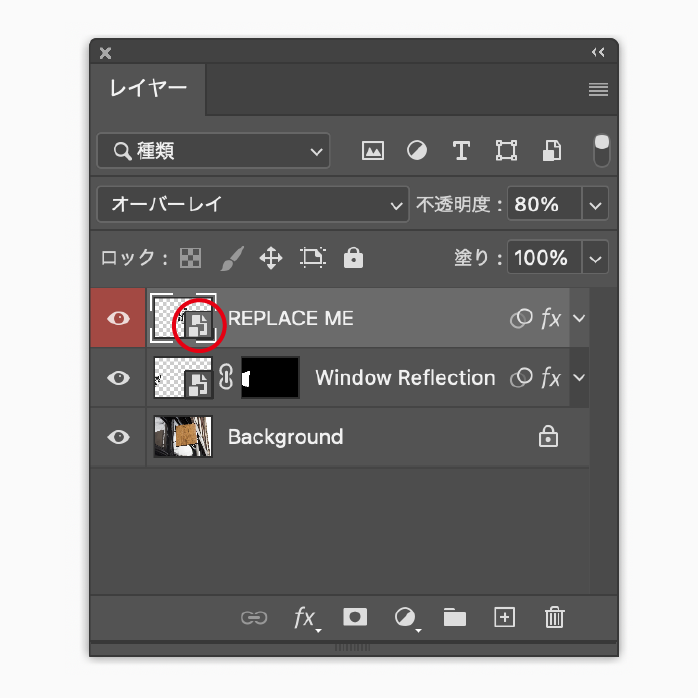
赤丸の[REPLACE ME]のスマートオブジェクトのマークを、ダブルクリックします。
※[Edit this]など表記が違う場合もありますが、ダブルクリックする箇所はスマートオブジェクトのマークがあるところになります。
すると別のPSDが開くので、サンプルのロゴデータを制作したロゴデータに差し替えます。

サンプルロゴが配置されていた場所や大きさをざっくり揃えて、制作したロゴを配置できたら保存(⌘+S)します。
テンプレートのPSDに戻ればモックアップが完成している!

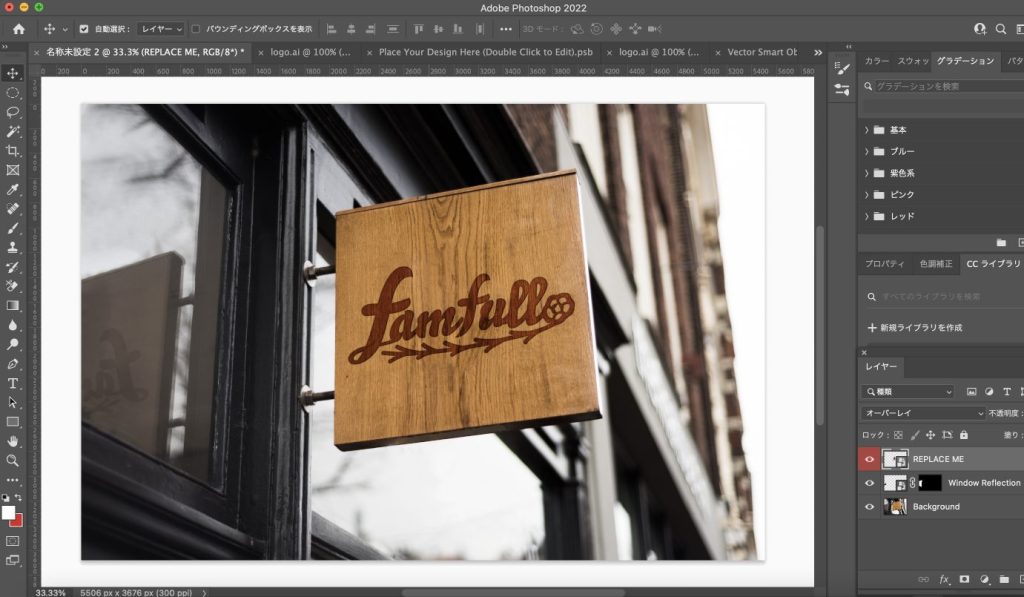
テンプレートのPSDに戻ってみると、モックアップが完成しています!
ガラスに映った看板のところもリアル…!
スマートオブジェクトの機能をうまく使って効果や変形を仕込んでいると、それを流用して一瞬にしてロゴやイラストを差し替えることができるんですね。
簡単に作業効率良く作成できました。

ヒノキの石けん新発売!的なモックアップも作ってみました。
元々背景色は赤、石けんの色はピンクでしたが、レイヤーの色の箇所をダブルクリックして好きな色に変更しました。
他にもTシャツやスケボー、瓶や缶などのパッケージや受付の壁にドーンとロゴがあるタイプの会社など、あらゆるパターンのテンプレートがあります。
紙媒体の印刷で「箔押し」は追加料金になるので迷う…というときも、箔押しのテンプレートもたくさんあるのでイメージ確認できます。
ちなみにAdobeStockでは、初回10枚まで無料で高品質なイラストや写真素材をゲットできます。
他のストックフォトと比べると料金も安く、未使用のライセンスは翌月へ繰り越すことが可能です。
また、Adobe CCとの連携が便利で、アプリケーション内で「検索」「参照」「ライブラリ追加」することができます。
購入しなくてもカンプ画像でプレビューできるので、めっちゃ効率的です。
AdobeCCを最安値で使いたいという方は、こちらの記事をご参考ください。
AdobeCCを最安値で買う方法!Illustrator・Photoshop単体も【条件付きで無料】
さいごに
時間がなくても加工技術がなくても、世界中のデザイナーが作ってくれたクオリティの高いテンプレートをPhotoshopで差し替えるだけで、簡単にモックアップ画像が完成する便利なツールです。
クライアントとの実物のデザインイメージのすり合わせはもちろん、プレゼンテーションや広告などでも使えるので、ぜひ活用してみてください。
イラスト・デザイン制作のお見積りは無料
kisa illustration & designでは個人・法人・大手企業などさまざまな媒体の実績を持つイラスト・デザイン制作サービスを行っています。
短納期で修正無料にて、インパクトのあるおしゃれなイラスト・デザインを制作いたします。
お見積りは無料ですので、お問い合わせフォームよりお気軽にご連絡ください。
24時間365日受付中です。
「発注の前に確認をしたいことがある」「制作内容について相談したい」
などのご質問やご相談に、柔軟にご対応いたします。