
こんにちは。イラストレーター・デザイナーのkisa(@kisa.ne.jp)です。
「グラフを取り入れたいけど、何をどのように使えばいいのかわからない」とお悩みの方、いくつか種類があるので迷いますよね。
そこで今回は、グラフの使い分け方や種類、オシャレでわかりやすいグラフの作り方についてお伝えしていきます。
Contents
グラフの種類と使い分け方
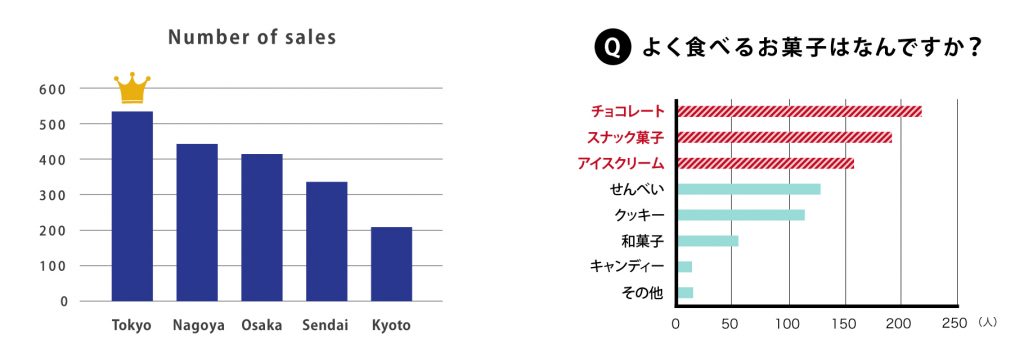
棒グラフ

グラフの誕生は今から230年以上前の1786年で、スコットランドの輸出入について表した棒グラフといわれています。
そんな棒グラフは、量の大小を比較したいときに使います。
棒の並び順は、可能な限り多い順もしくは少ない順にした方がわかりやすいです。
王冠をつけたり、色を変えると強調することができます。
また、月別の収入・支出など予測不能な増減の場合は、時系列で表現できる縦棒グラフを使います。
項目名が長い場合には横棒グラフを使うと読みやすくなります。
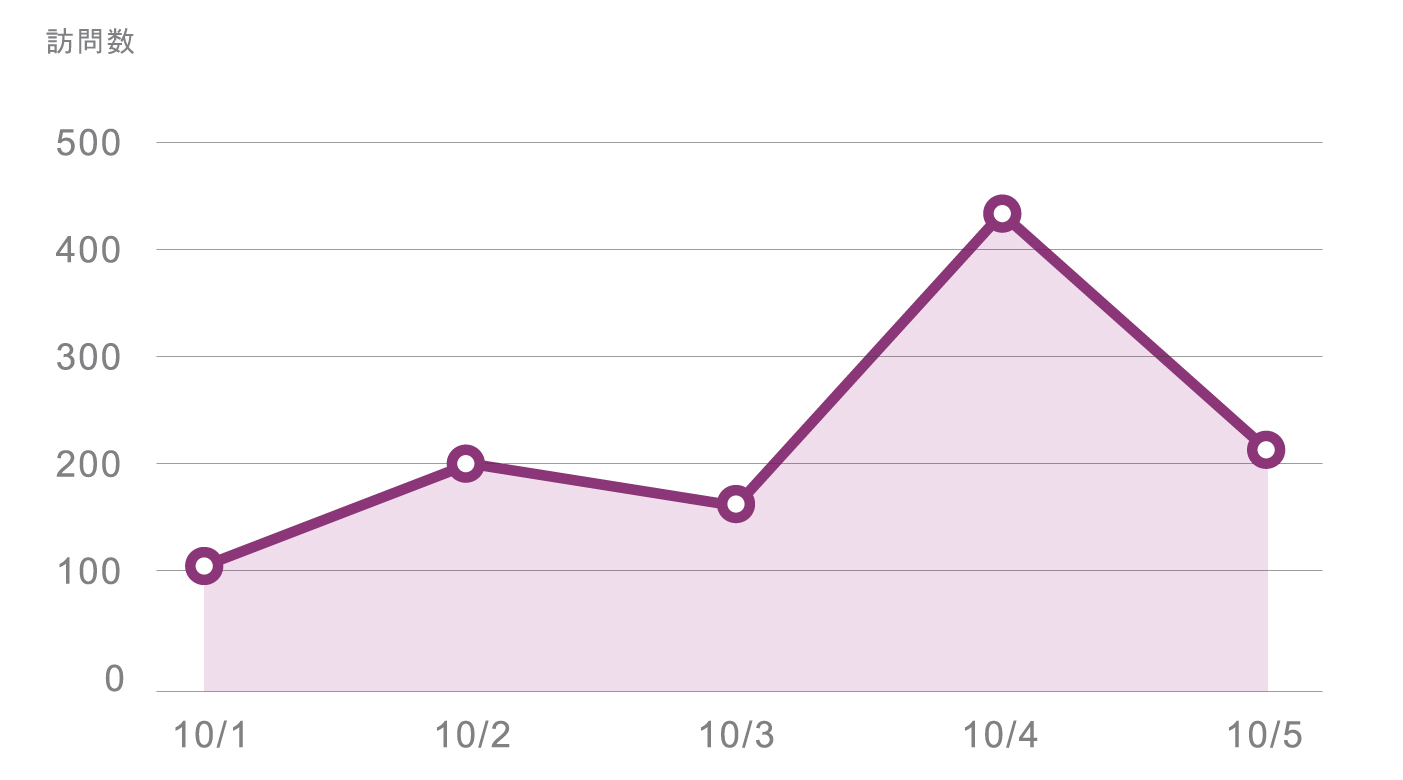
折れ線グラフ

折れ線グラフは、右から左に時系列での量の変化を見るときに使います。
線だけではなく、面をつけると視認性も高まります。
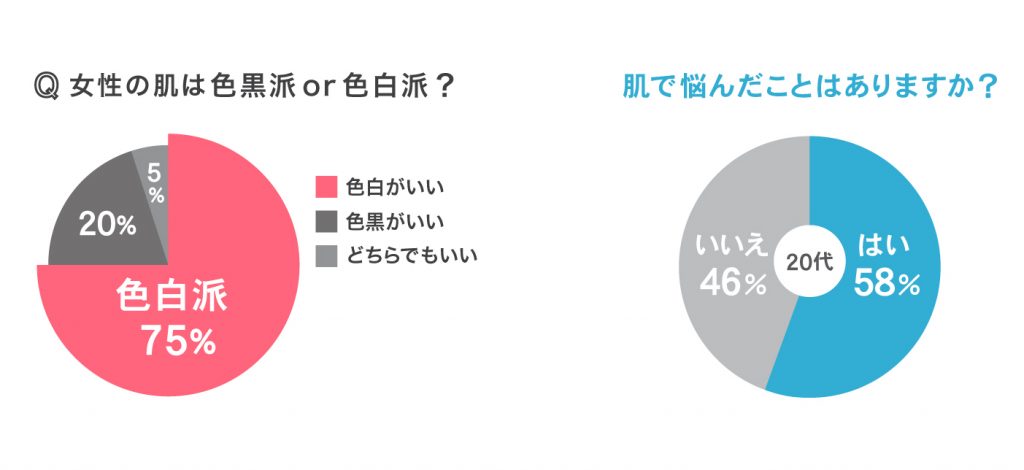
円グラフ

円グラフは、全体を100%ときの各項目の割合を表したいときに使います。
12時の位置から時計回りに大きい順に並べると見やすいです。
強調したい項目をひとまわり大きくするとインパクトを出すことができます。
真ん中を空洞にしたドーナツ型もよく抜け感が出てよく使われています。
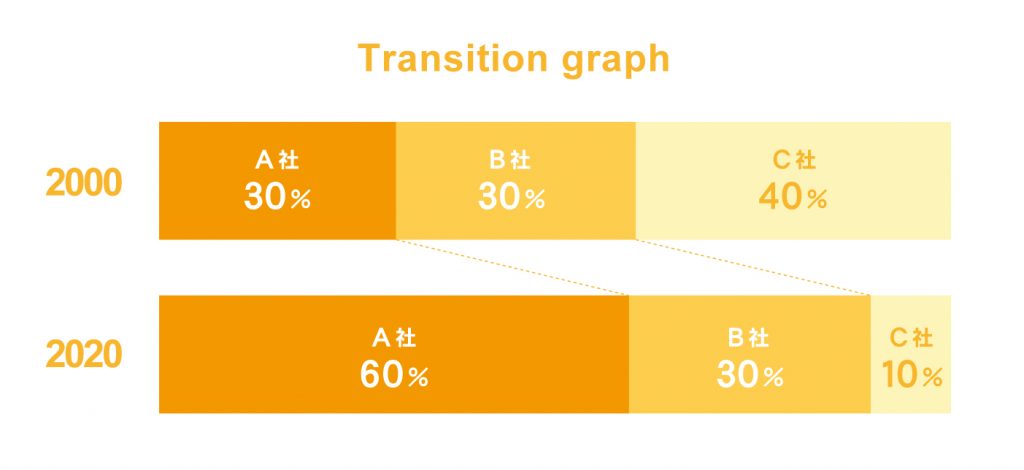
帯グラフ

帯グラフは、割合の変化を比較したいときに使います。
円グラフも割合ですが、変化を見たいときは帯グラフの方がわかりやすいです。
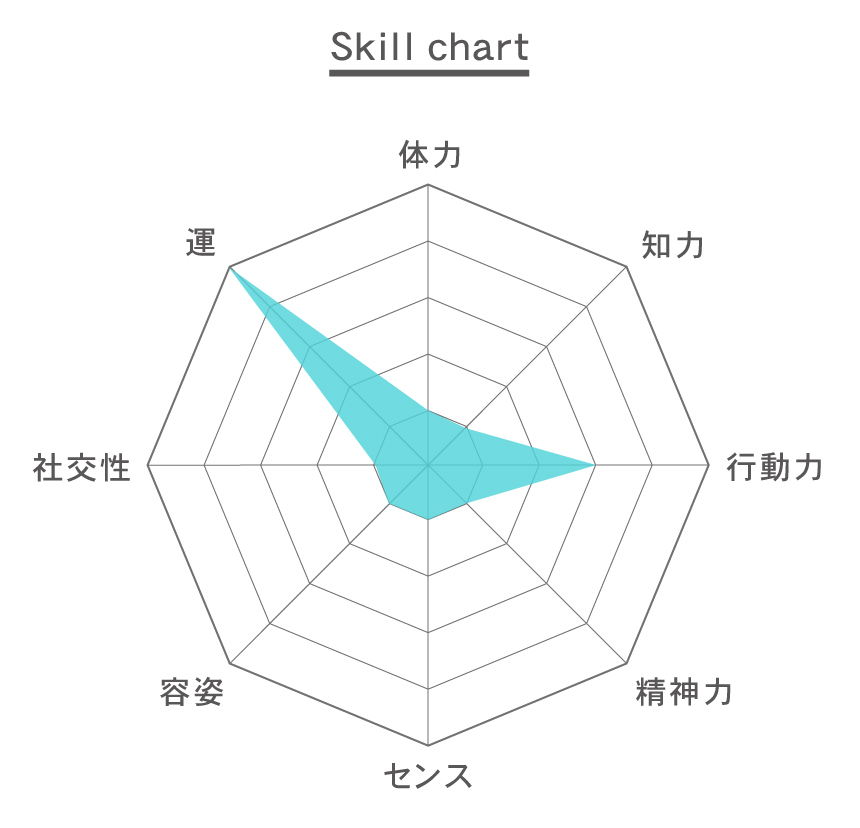
レーダーチャート

レーダーチャートは、複数のデータ特性を表したいときに使います。
成分や性格など、外にいくほどいい結果になるようにします。
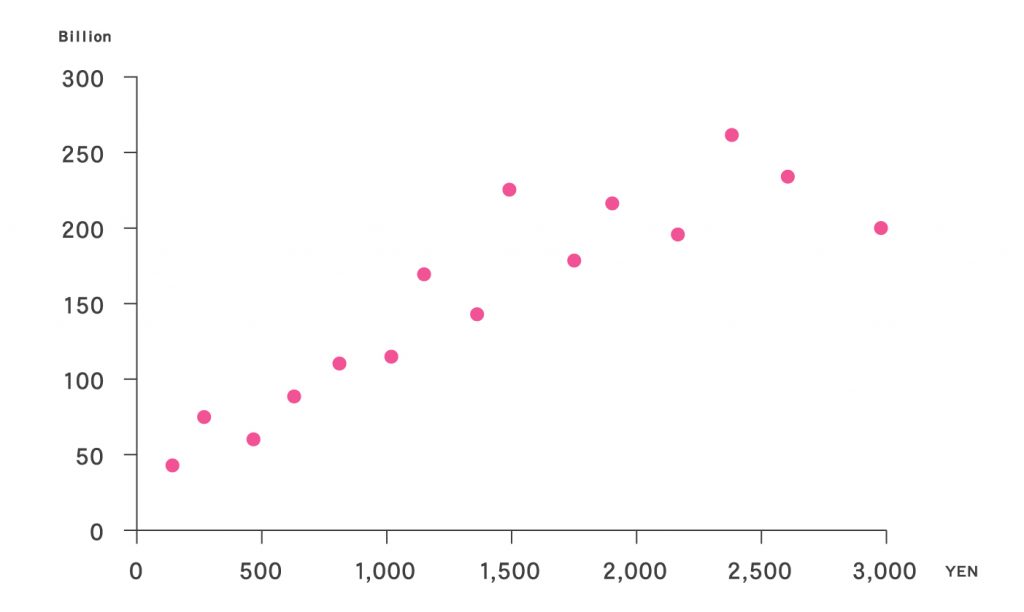
散布図

散布図は、2種類のデータの相関関係を表したいときに使います。
縦軸と横軸のそれぞれのデータが交わるところに点(プロット)を打っていきます。
上図の場合は、単価と売り上げの相関を表しています。
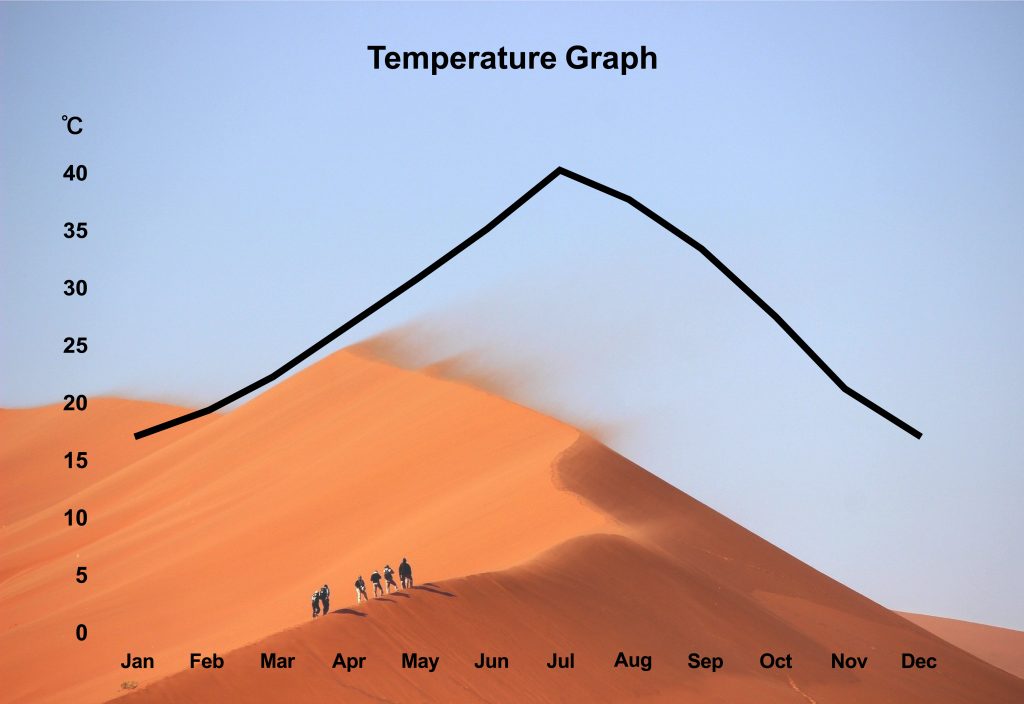
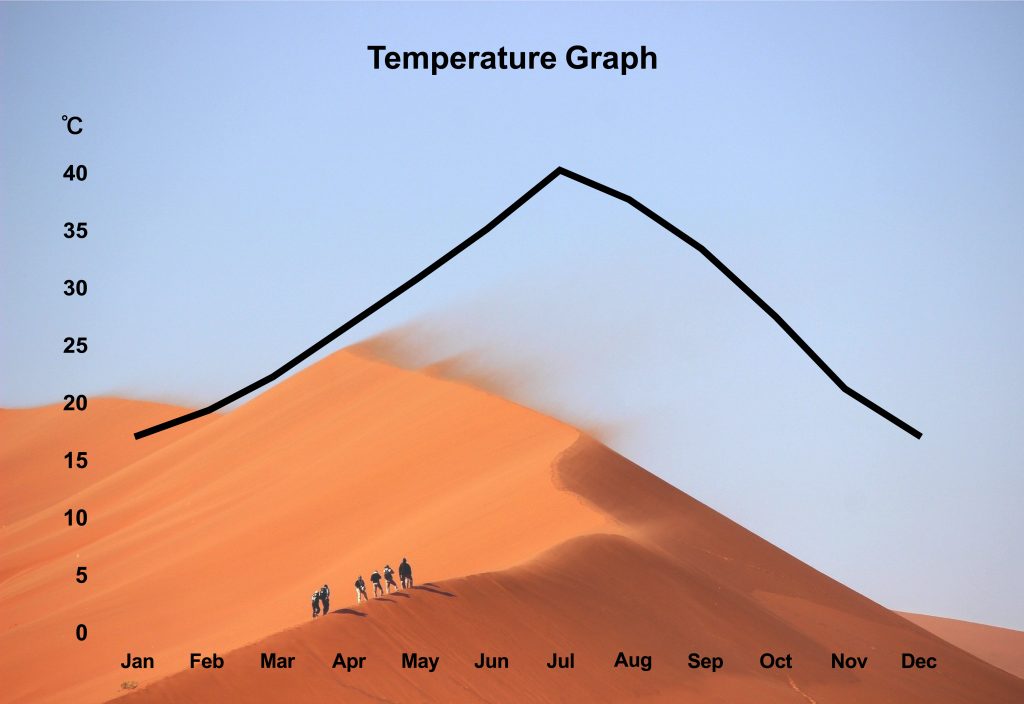
デザイン要素の強いアクセントになるオシャレなグラフの作り方

グラフの背景に関連する写真を取り入れたものです。
ごちゃごちゃした写真を使うと見づらくなってしまうので、シンプルな写真を使ったり、透過させたり、モノトーンにしてもカッコよくなります。

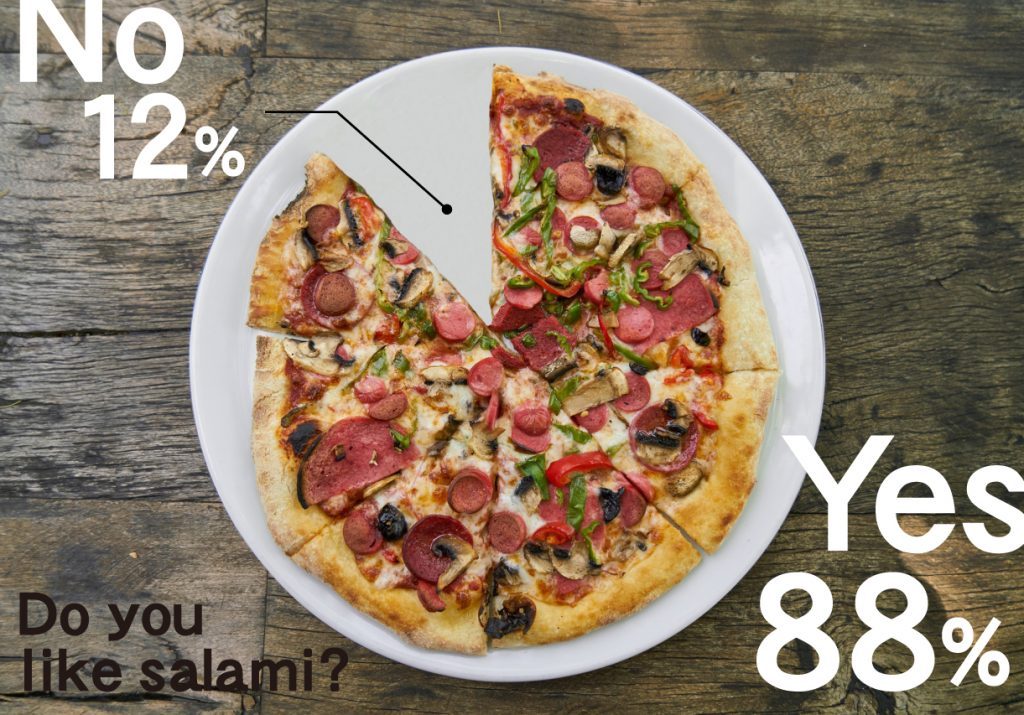
ピザを円グラフに見立てたデザインです。
写真をメインに持ってくることで、補助的な役割のグラフも主役級になります。
写真に負けないように数字もでかでかと配置しています。
グラフのデザインテクニックをわかりやすく伝えてくれている、こちらの本もおすすめです。
TPOに合わせるフォント選びの基礎【見た目をよくするデザインテクニック】
CANVA PRO無料トライアルの登録と使い方【時短でプロ級デザイン】
デザイン的に考える文字揃えの基礎とアソビ
さいごに
グラフは情報を視覚的にわかりやすく伝えることができるので、プレゼンテーションの際など効果的です。
シンプルにするかデザイン要素を強めるかも含め、目的に合ったグラフ作成の参考になれば嬉しいです。