
こんにちは。イラストレーターのkisa(@kisa.ne.jp)です。
イラストやデザインを作成するとき、配色はかなりカギとなる部分で、ドツボにハマるとなかなかバシッと決まらなくて大変ですよね…
今回は、「配色がまとまらない…」「いつも同じような配色パターンになってしまう」という方向けに、Adobeの配色ツールについて、使い方と活用方法をご紹介します。
Adobe Colorとは
Adobe Colorとは、その名の通りAdobeが展開している配色ツールのことで、無料で利用することが可能です。
視覚的でわかりやすく、センスのいい配色パターンを作成することができます。
Adobe CCと連携することで、作成したカラーパレットを同期することができます。
Adobe CCを利用していない方で配色パターンを保存したい場合は、ID登録をすれば可能です。
アカウント作成、もしくはGoogle、Facebook、Appleのアカウントがあれば入力の手間なしで利用できます。
Adobeソフトをできるだけ安く使いたいという方は、こちらの記事もご覧ください。
Adobe creative cloudを安く買う方法!Illustrator・Photoshop単体も【条件付きで無料】
Adobe Colorの使い方
作成
・アクセシビリティツールでユニバーサルデザイン

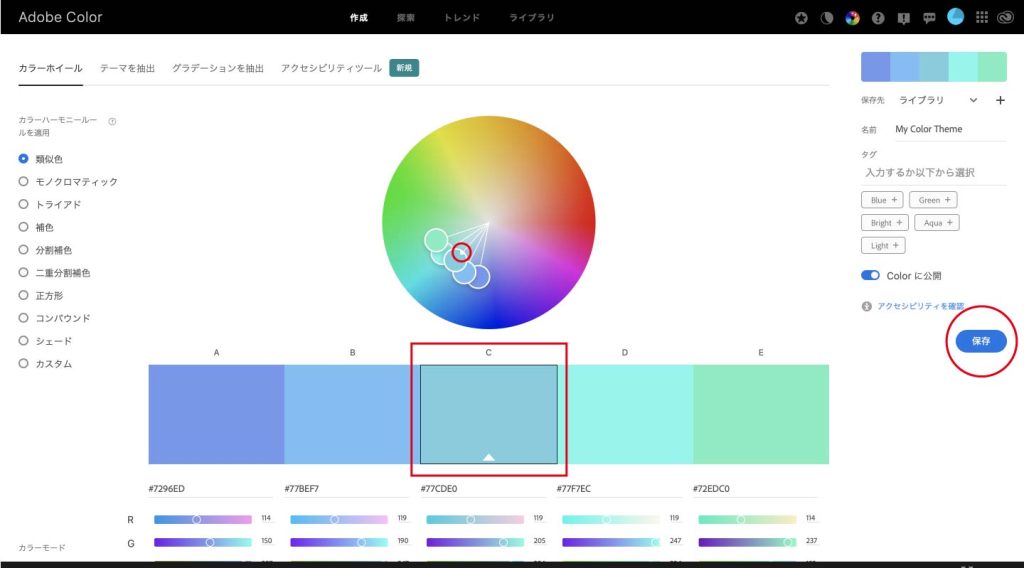
まず右端の[カラーハーモニールール]を選択します。
▲マークのついた色がベースカラーで、その色を基準にバランスが調整されます。
真ん中にあるグラデーションサークルの中の小さな円をカーソルで動かして直感的にカラーパレットを作成できます。
色合いが決定したら、表示されているカラーコードをコピーします。
[保存]ボタンをクリックすれば、ライブラリにデータを保存することができます。

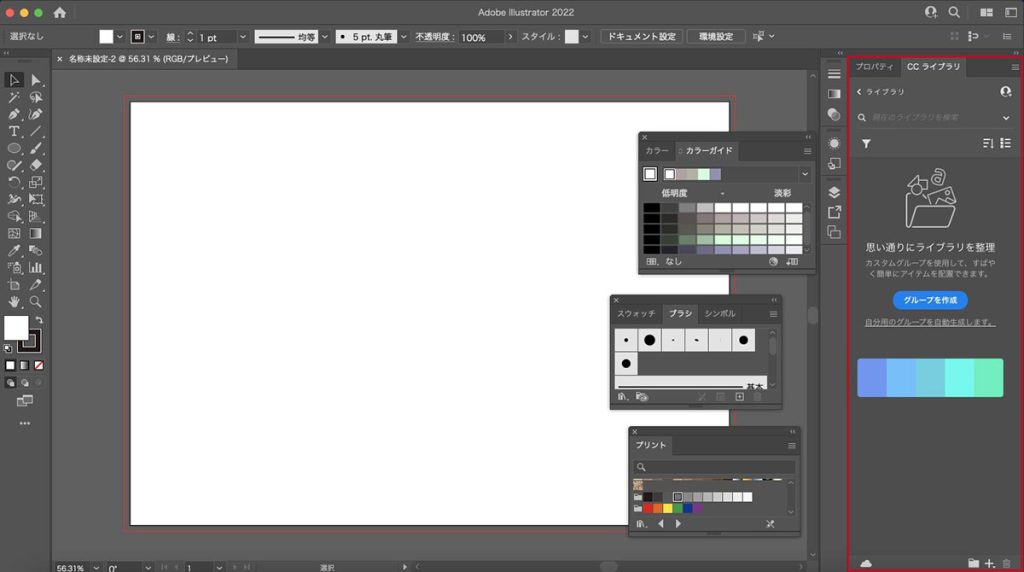
Adobe CCにログインして連携された状態だと、Illustratorなど開いた際に[CCライブラリ]に保存されます。
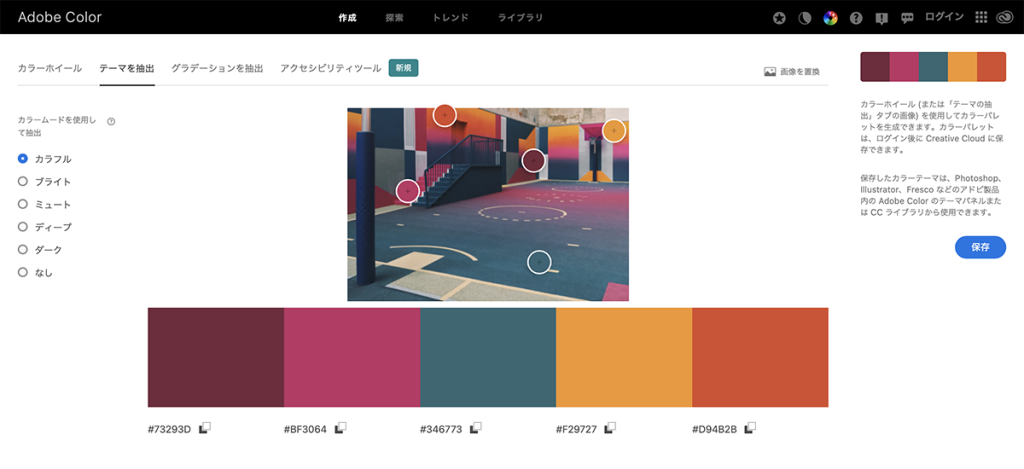
・画像から抽出

画像をアップロードすると、自動的に色を抽出してくれます。
右端の[カラームード]の選択によって、抽出してくれる色を変更することができます。
また、[グラデーションを抽出]を選択すれば個々のカラーパレットではなく、グラデーション化することができます。
先ほどと同じように、色合いが決定したらカラーコードコピー、もしくは[保存]します。
・アクセシビリティツールでユニバーサルデザイン

新しく、WCAG基準をクリアしているかチェックする機能も加わっています。
WCAGの意味は下記になります。
Web Content Accessibility Guidelines (ウェブコンテンツ・アクセシビリティ・ガイドライン 、略称:WCAG)は、ウェブのコンテンツを障害のある人に使いやすいようにするためのウェブアクセシビリティに関するガイドラインである。インターネットのための主要な国際標準化機構であるWorld Wide Web Consortium(W3C)のWeb Accessibility Initiative(WAI)によって公開されている。
引用:Wikipedia
背景色とテキストカラーの適切なコントラストに調整して、可読性を高められます。
[カラーの読み込み]を選択すれば、アップロードした画像を解析してジャッジしてくれます。
ユニバーサルデザインのポイントについては、下記記事で解説しています。
シニア目線に注目したユニバーサルデザインと販促コピー
探索

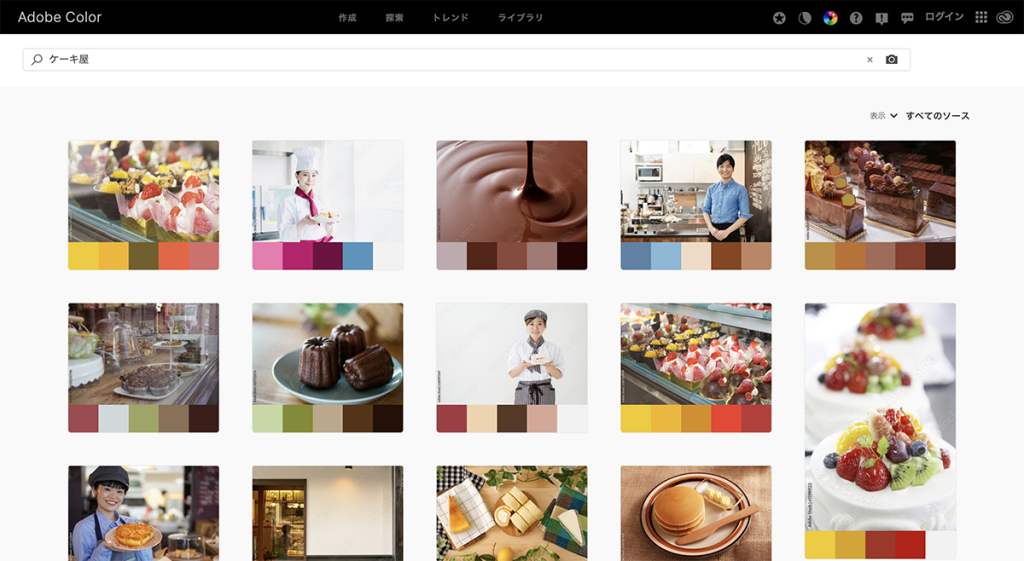
探索とは、検索窓にキーワードを入力すると、そのキーワードにピッタリなカラーパレットが表示される機能です。
たとえば「ケーキ屋」と検索すると、上図のようにケーキ屋のイメージに合うカラーパレットが出てきます。
画像を省きたい場合は、右上の[すべてのソース]>[カラーテーマ]に変更すればカラーパレットのみの表示に切り替えられます。
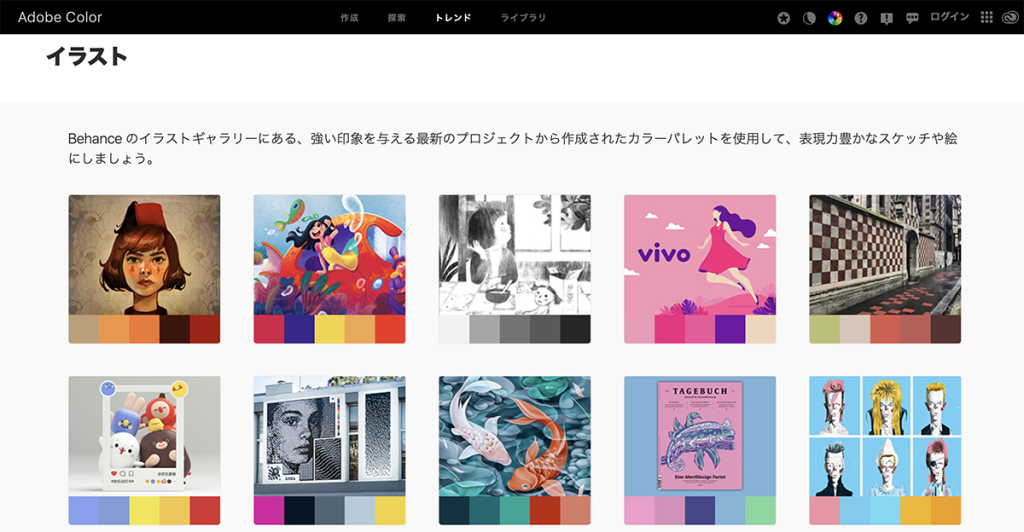
トレンド

Behance(クリエイター向けに設計されたSNS)と、Adobe Stock(ロイヤリティーフリーの素材サイト)からの、さまざまな業界での最新のカラートレンドが一覧で出てきます。
各カテゴリは下記になります。
イラスト・グラフィックデザイン・ファッション・UI/UXデザイン・建築・ゲームデザイン・自然・フード・旅行
実際にその色が使用された制作物の画像付きなので、イメージに合うものを直感的に選ぶことができます。
便利なアプリバージョン「Adobe Capture」

スマホやiPadなどから手軽に配色パターンを作成できるアプリです。
IllustratorやPhotoshopなど、Adobeの他のサービスと連携できます。
他にもイラストや写真などをベクターデータに変換する機能があるので便利です。

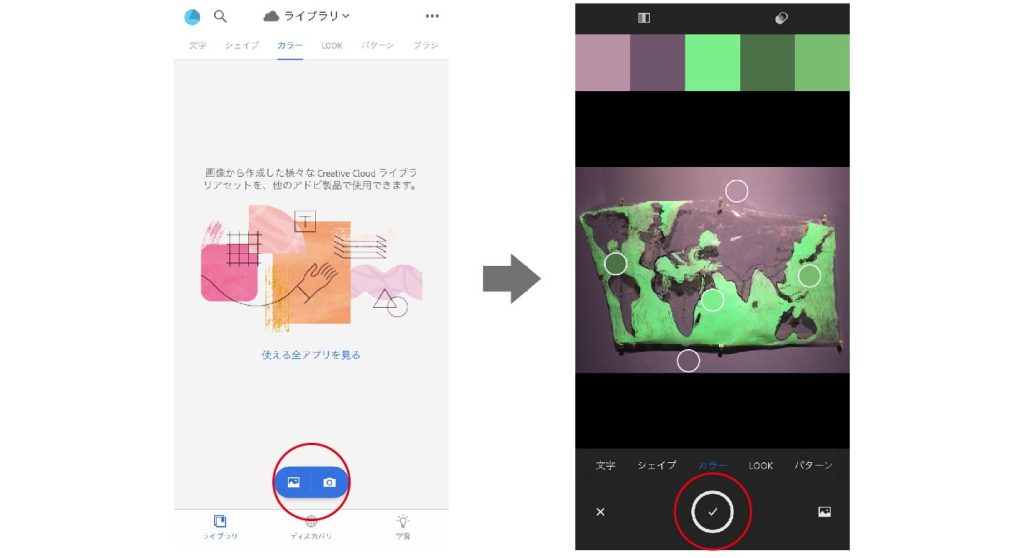
アプリをダウンロードしたら[カラー]をタップします。
青いボタンの左の写真のマークをタップすれば、写真アルバムから画像を開くと色を抽出してくれます。
また右のカメラのマークをタップすれば、リアルタイムで画面上の色を抽出することができます。

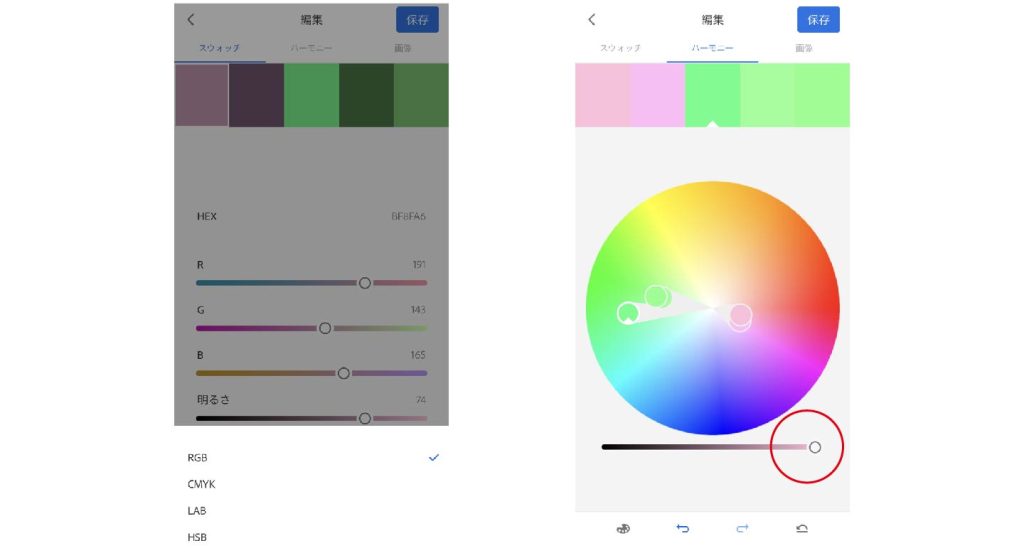
[スウォッチ]を選択すると、RGB・CMYK・LAB・HSBなどカラーモードを切り替えたり、色味を変更できます。
[ハーモニー]を選択すると、バーを調整してカラーの彩度を変更することができます。
完成したら[保存]ボタンをタップします。
ブラウザ版と同様に、アプリ上で保存してIllustratorを開くと、[CCライブラリ]に保存されていました。
論理的に心理学の効果を利用した色の使い方については下記の記事にまとめました。
色の特徴を知って人間関係やビジネスで活かそう【オススメの色見本帳も】
さいごに
いろんな方法で配色パターンが作れるツールなので、迷ったときや幅を広げたいときに役立ちます。
普段生活している中で、この空の色めっちゃ好き!などビビッときたらスマホでささっと取り込めます。
ビビッとは突然に。色においても逃さずキャッチしていきましょう。
Adobe CCを利用している方はもちろん、使用していない方にもおすすめなので、ぜひ活用してみてください。