こんにちは。イラストレーターのkisa(@kisa.ne.jp)です。
イラストを動かしたいと思っても、難しそうでなかなかハードル高く感じますよね。
私も2枚のイラストを描いて、Photoshopで交互に表示されるGIFを作ったことがありますが、カクカク動いて挙動不審者動画になったのを覚えています。
そこで今回は、自然になめらかに動かせる「After Effects」というソフトを使ったイラストの動かし方についてお伝えします。
Contents
After Effectsでイラストを動かす方法

Adobeの映像制作ソフトAfter Effectsで、アニメーションや映画などのモーショングラフィックやビジュアル効果を動画に加えることができます。
通常料金は月額3,280円(税込)ですが、7日間無料で使えます。
初心者でも基本的な使い方から応用した使い方まで、無料講座で学ぶことができます。
After Effectsを起動し、新規コンポジションを作成
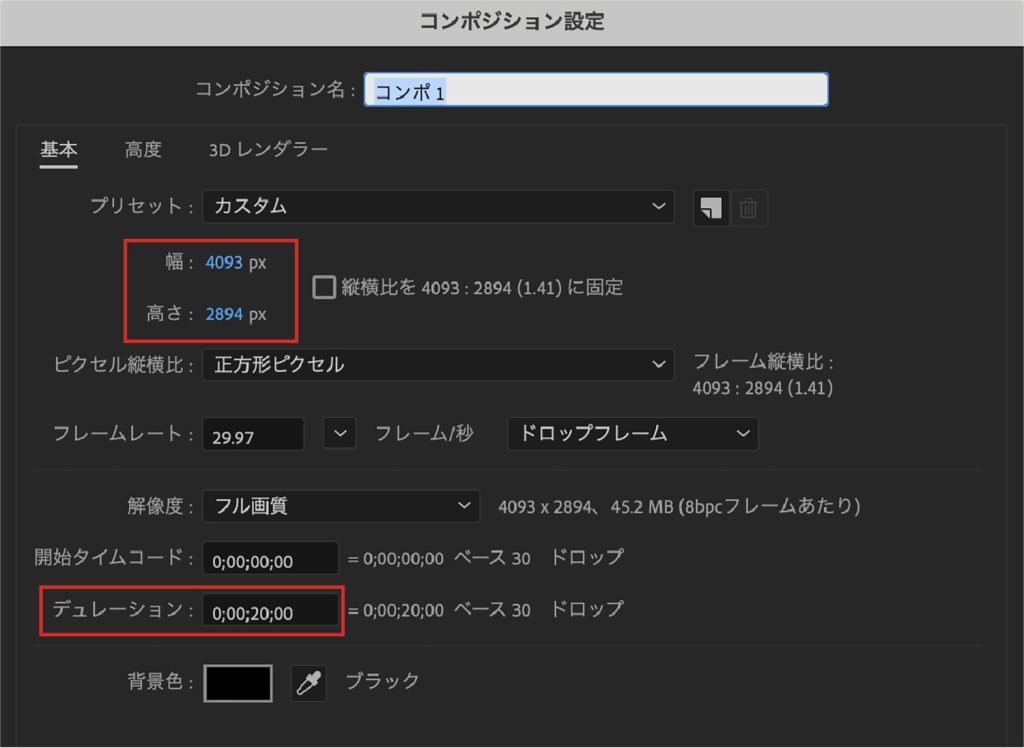
After Effectsを起動したら、新規コンポジションを作成し、設定を行います。
ファイル名やサイズ、動画の長さ(秒数)を入力します。

今回はA4サイズで幅4093 × 高さ2894pxサイズ、デュレーション部分に2000と入力します。(20秒に設定されます)
コンポジション設定はいつでも変更OKです。
作成したイラストを開く
Illustratorで作成したイラストを読み込むため、[ファイル]>[読み込み]>[ファイル…]を選択します。
[読み込みの種類]は[コンポジションーレイヤーサイズを維持]を選択し、開きます。
(もしくはプロジェクトウィンドウ内にドラッグ&ドロップで追加)
トランスフォームを使って動かす
キーフレームを打つ

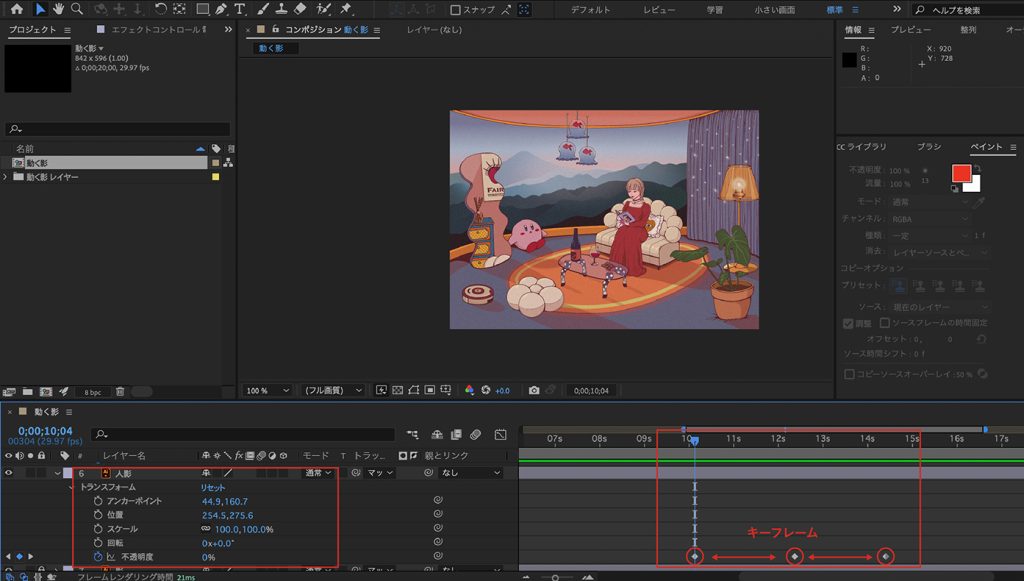
編集したいレイヤーの名前の横にある[>]をクリックすると[トランスフォーム]が開きます。
さらに[トランスフォーム]の横にある[>]をクリックすると[アンカーポイント][位置][スケール][回転][不透明度]の項目が出てきます。
移動させたい時は位置、大きさを変えたい時はスケールの数値を変更すると、選択したレイヤーに反映されます。
- アンカーポイント → スケールや回転などを使う時の起点(中心点)
- 位置 → レイヤーの場所を移動させる
- スケール → 大きさを変化させる
- 回転 → 角度を変化させる
- 不透明度 → 透明具合を変化させる(0%はレイヤー非表示になる)
今回は影の位置と不透明度のみ調整しました。
まず、イラスト画像のレイヤーをドラッグして動かし始めたい位置に持っていきます。
それぞれのトランスフォームの項目の左側にある[ストップウォッチ]のマークをクリックするとキーフレームを打てるようになります。
時間インジケーター(青い縦ライン)を秒数に合わせ、レイヤーをドラッグして動かしたい場所まで移動させると、タイムラインにキーフレームが打たれます。
キーフレームとキーフレームの間で時間の経過に伴って変化していきます。
不透明度も同様に、100%と0%、交互になるようキーフレームを打っていきます。
再生はスペースキーを押すと確認できます。
イージーイーツ

キーフレームで動くようになりましたが、まだぎこちないと感じるときは、「イージーイーズ」という機能を使って動きに緩急をつけることができます。
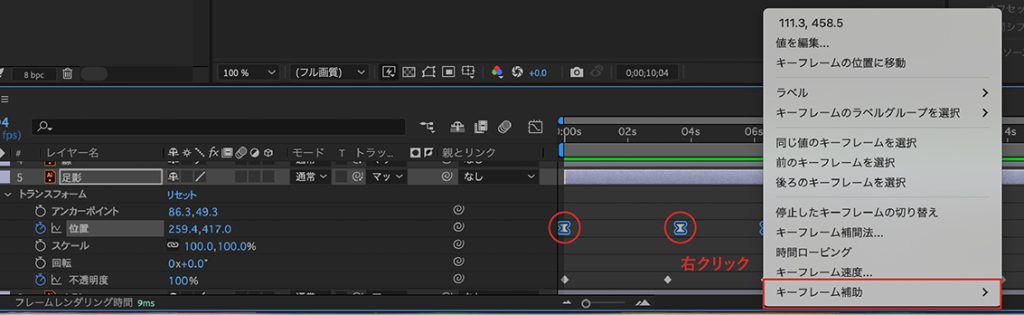
選択したキーフレームにカーソルを合わせて右クリックでメニュー表示、またはアニメーションメニューから[キーフレーム補助]>[イージーイーズ]で設定できます。
すると「◆」から「砂時計のようなマーク」に変わります。
アニメーションに音楽をつける
アニメーションに音楽や効果音をつけるともっと世界観を出すことができます。
先ほどと同じように、[ファイル]>[読み込み]>[ファイル…]を選択し、オーディオや音声ファイルなどを読み込みます。
そして読み込んだファイルをドラッグ&ドロップして、タイムラインパネルの中に入れれば流れるようになります。
今回はAdobe Stockのロイヤリティーフリーのオーディオからダウンロードしたものを使用しました。

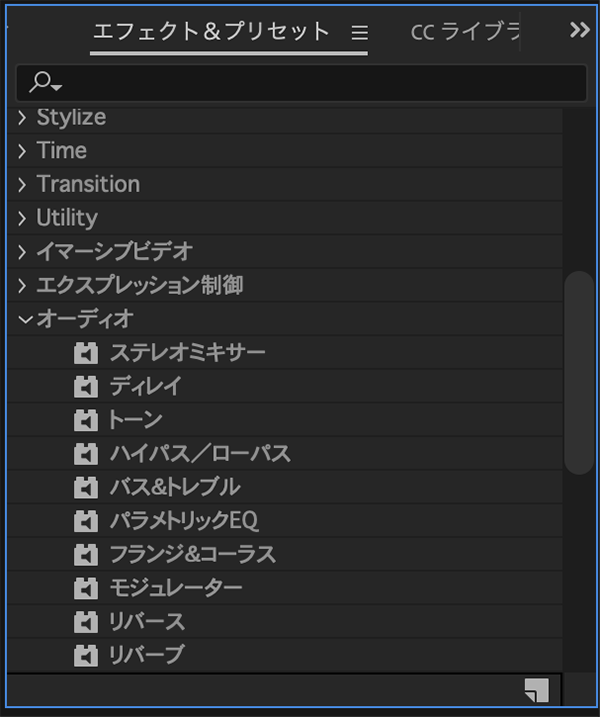
読み込んだ音楽に効果をつける機能もありました。
サイレンやレーザーの炸裂音などの音を生成したり、ビブラートを追加したり、色々な編集ができます。
[エフェクト&プリセット]の[オーディオ]を選択し、タイムラインパネルのオーディオの欄にドラック&ドロップします。
※パネルが表示されていない場合は、[ウィンドウ]>[エフェクト&プリセット]を選択して表示します。
チルな曲をつけて完成したアニメーションがこちら。
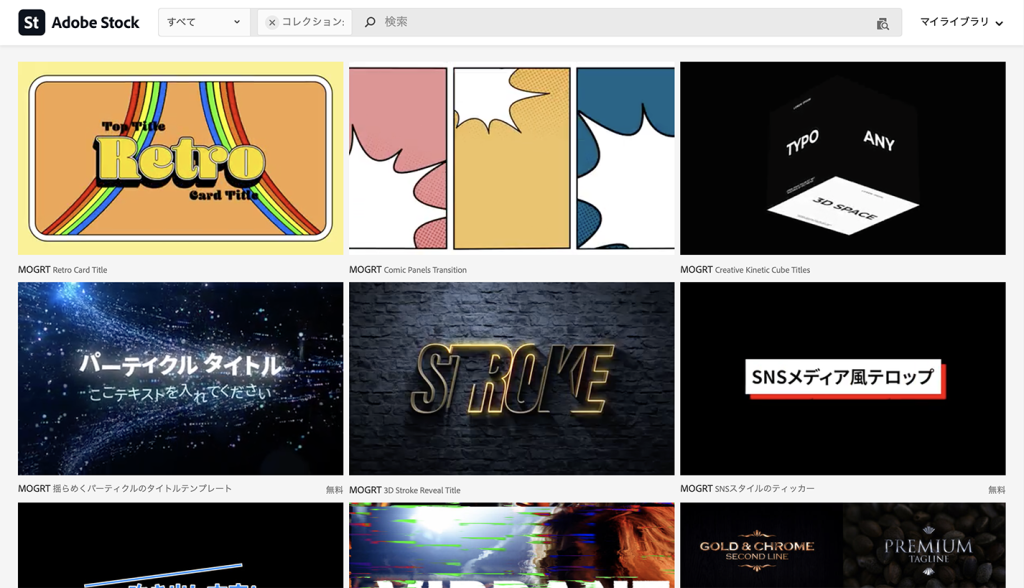
モーショングラフィックステンプレートも活用できる

Adobe Stockではイラストや写真、音楽やビデオ以外にも、モーショングラフィックスのテンプレートをダウンロードすることが可能です。(10点まで無料)
After EffectやPremiere Proでも作成できるファイル形式(.mogrt)になります。
メディアやテキスト、BGMなどを置き換えれば、手早く楽にクオリティ高い動画に仕上がります。
また、長編のアニメーションにしたい場合など、After Effectsで作った動画を、後処理向けに開発されたPremiere Proでつなぎ合わせて一つの作品にするという流れで使われていることが多いです。
MVや広告イラスト制作などのご相談
kisa illustration & designでは、MVや広告イラストなど、媒体問わず制作しております。
「発注の前に細かい確認をしたい」「制作内容について相談したい」
などお気軽にご相談ください。
お見積りは無料ですので、お問い合わせフォームよりご連絡お待ちしております。