グラデーションは一歩間違えばダサくなり、上手くいけば制作物に深みが出てプラスに働きます。
無数にある色の中から、さらにグラデーション化してバランスを考えるとなるとなかなか悩みますよね…
今回は、おしゃれなグラデーションの配色パターンと、参考になるサイト5選をご紹介します。
Contents
おしゃれなグラデーションの配色の参考になるサイト5選
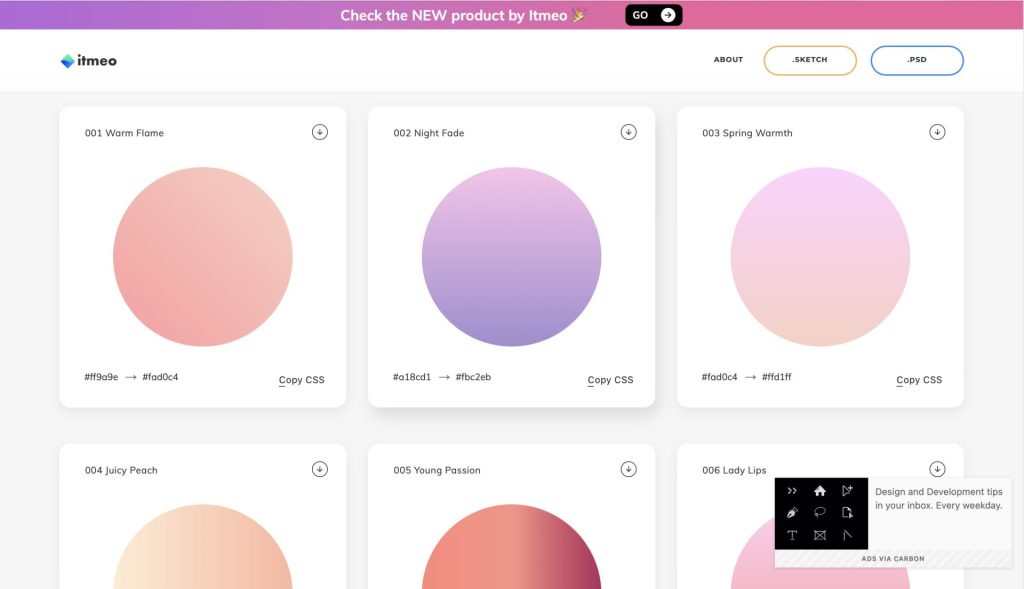
WebGradients

180種類以上の豊富なグラデーションサンプルがあり、UIデザインも素敵すぎるサイトです。
気に入ったカラーコードの他、グラデーションのCSSコードを簡単にコピーできるため、Webデザインに即活用できます。
- 180種類以上のグラデーションサンプル
- PNG画像を保存できる(SketchやPhotoshop用パックも有)
- CSSのコードを簡単にコピー可能
トレンドのくすみ系やエモいイメージカラーの確認もバッチリです。
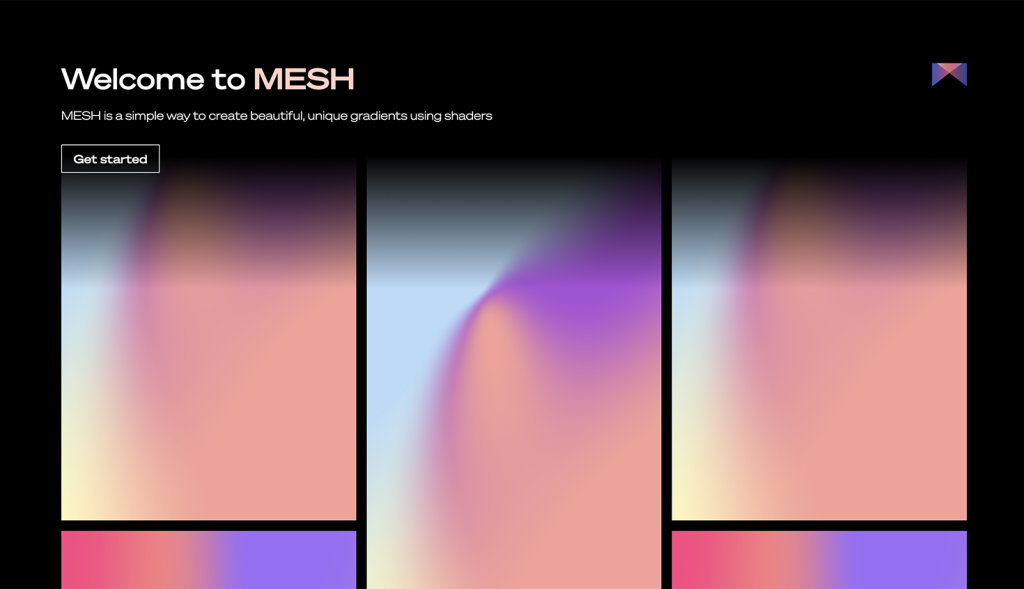
Mesh Gradient

おしゃれだけど一見難しそうなメッシュグラデーションのイメージも、簡単に作成することができます。
ベクター形式で保存できるので、高品質なデータを使えるのも嬉しい点です。
- メッシュグラデーションが簡単に生成できる
- 自由度が高くカスタマイズ性が高い
- PNGデータを保存できる
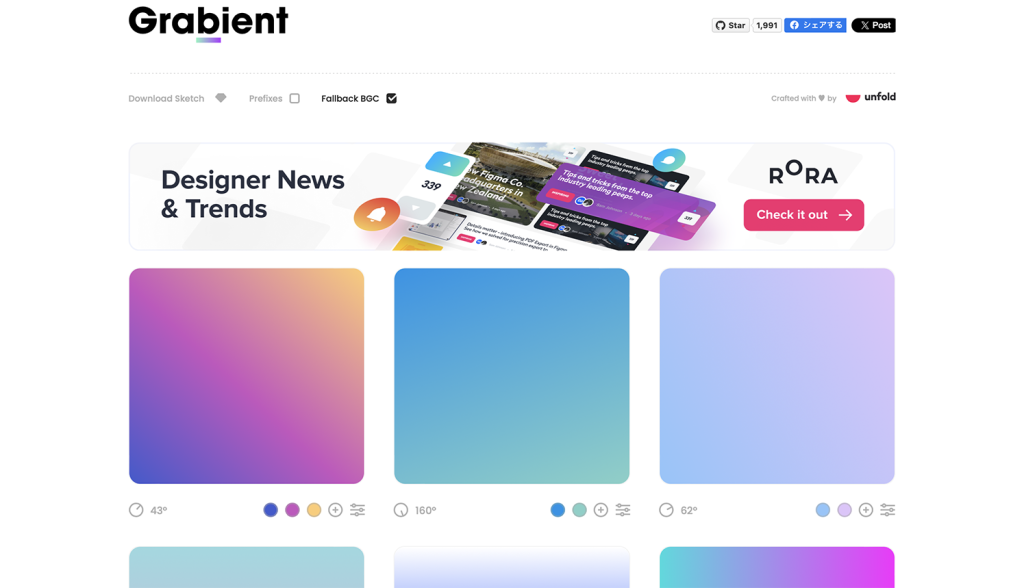
Grabient

25種類のグラデーションサンプルと、少なめではありますが色の追加や位置変更など、自由度が高いです。
ボタンなどの強調部分のアクセントカラーとして活用するのに適しています。
- 直感的に操作できる
- 色の追加、光源や位置を変更できる
- CSSのコードをワンクリックでコピー可能
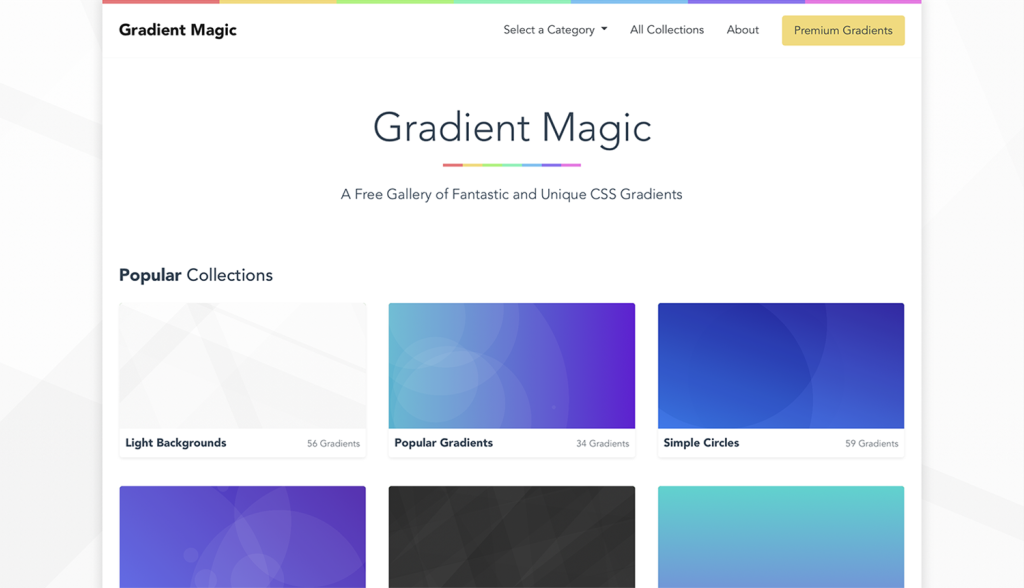
Gradient Magic

ドットやチェック柄など、さまざまなデザインのグラデーションが揃っています。
単純なグラデーションの色味だけでなく、デザイン要素も込みなので、背景などのデザインに悩んでいるときにもおすすめです。
- ドットやストライプ柄など、デザイン性のあるグラデーション見本
- カラーや人気順で検索でき探しやすい
- CSSのコードをワンクリックでコピー可能
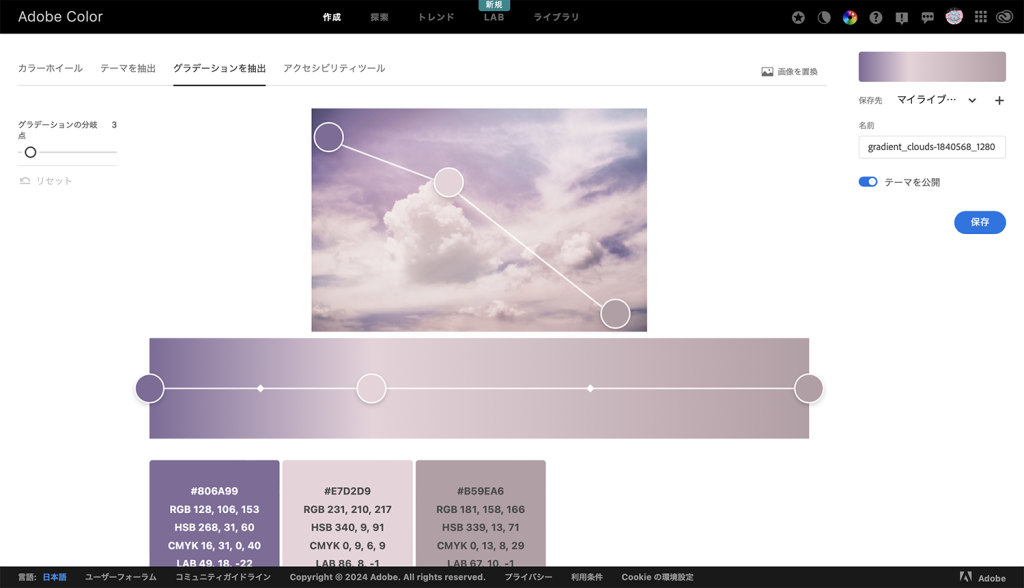
Adobe Color

Adobe愛用者や、ハイクオリティなデザインを求めている方におすすめです。
豊富なカラバリの生成と、グラデーション配色にも対応し、細かな調整ができます。
RGB、LAB、CMYK、HSV、Pantoneカラーに変換可能です。
心動かされた画像があれば、自動的にその画像の色をバランスよく抽出してくれ、グラデーションの配色パターンを作ってくれます。
- カラーバリエーションが豊富で高機能
- Adobe製品との連携が便利
- JPEG画像やAdobeツール内で保存できる
Adobe Colorについて詳しくは下記記事にまとめています。
おしゃれなグラデーションの配色のコツ
色相やトーンを合わせる
簡単にきれいなグラデーションを作る方法は以下になります。
- 近い色相の組み合わせ
近い色相の色を選ぶことで、自然で美しいグラデーションを作ることができます。(青と水色など) - 同系色の活用
同じ色相で明度や彩度を変えた色を組み合わせると、統一感のあるグラデーションが作れます。 - トーンを合わせる
色相が異なる場合でも、色調(トーン)を合わせることで調和のとれたグラデーションになります。
中間色が汚くくすまないように
捕色同士を直接組み合わせると、中間の色が汚くくすんでしまう可能性があるので注意が必要です。
もし補色同士など離れた色相を使う場合は、中間色も指定することでくすみを防ぎ、きれいなグラデーションを作れます。
トレンドカラーを使う
おしゃれといえば、トレンドにも注目です。
2024年の場合は、パステルブルーやコーラル系がトレンドカラーですが、どんなカラーが流行っているのか、とりあえず要チェックです。
ノイズを少々加える
レトロな風合いが人気ですが、グラデーションでもノイズを少々加えることで、テクスチャー感が出ておしゃれに見えます。
これらのコツを押さえることで、センスをかけずともおしゃれなグラデーションを作ることができます。
実際にいろいろと試してみて、自分なりのグラデーションを見つけてみてください。
イラスト・各種デザイン制作のご相談
kisa illustration & designでは、イラストやデザイン制作を承っております。
おしゃれなイメージから親しみやすいイメージまで、ニーズに合わせて制作いたします。
「発注の前に細かい確認をしたい」「制作内容について相談したい」
などお気軽にご相談ください。
お見積りは無料ですので、お問い合わせフォームよりご連絡お待ちしております。