こんにちは。イラストレーターのkisa(@kisa.ne.jp)です。
ガーリーな印象に仕上げたいときにぴったりな繊細で緻密なレースって、一見作るのが難しそうですよね。
私もはじめは懸念していましたが、あるやり方を使えば誰でもあっという間にレースが描けてしまいます。
今回は、Illustratorを使ってレースを作る方法についてお伝えしていきます。
文字を使ってレースを作る方法
好きなように文字を打つ

こちらのフォントは[ヒラギノ明朝 ProN W6 40pt]です。
行間はギチギチにした方がまとまって見えます。
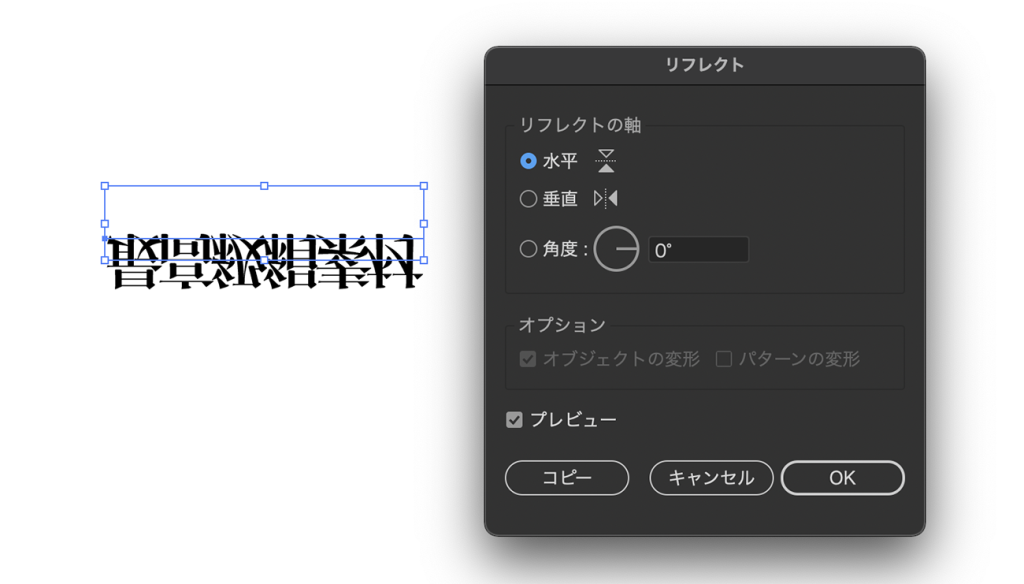
文字を反転コピーする

[オブジェクト]>[変形]>[リフレクト]>[水平]>[コピー]
で水平に反転コピーします。

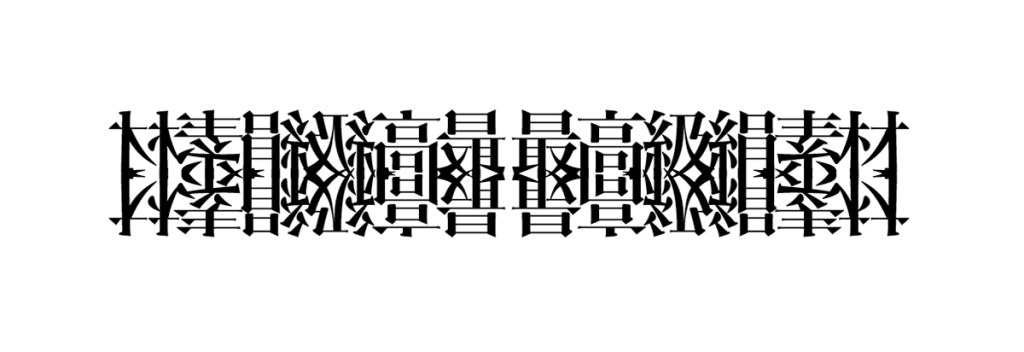
文字を全選択(command+A)したら
[オブジェクト]>[変形]>[リフレクト]>[垂直]>[コピー]
で同じように今度は垂直に反転コピーします。
回転コピーする
文字を全選択(command+A)したら
[オブジェクト]>[変形]>[回転]>[角度90°]>[コピー]
で文字の塊を90°に回転コピーします。

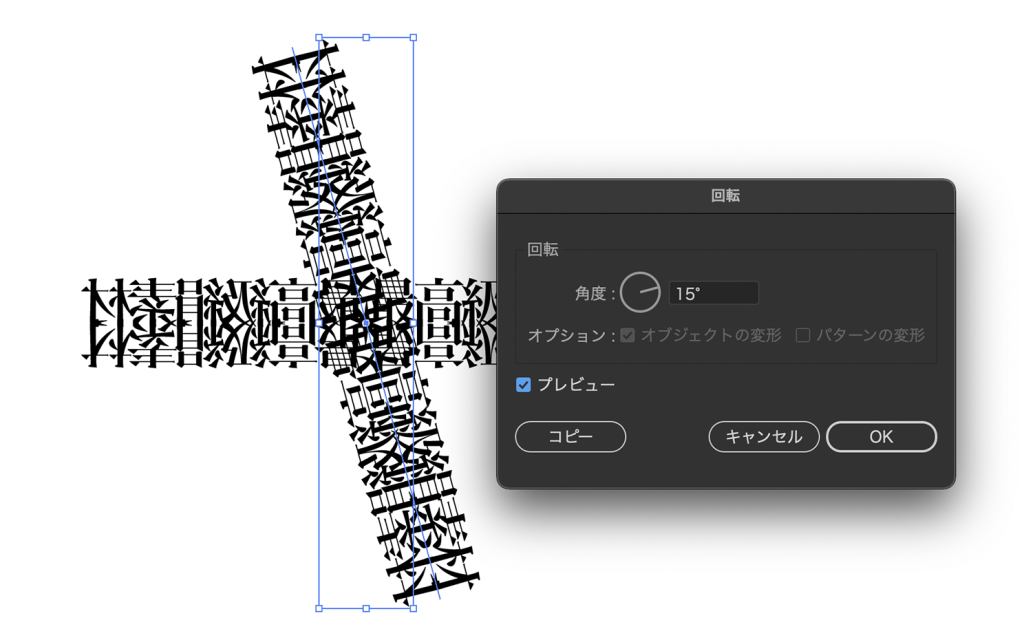
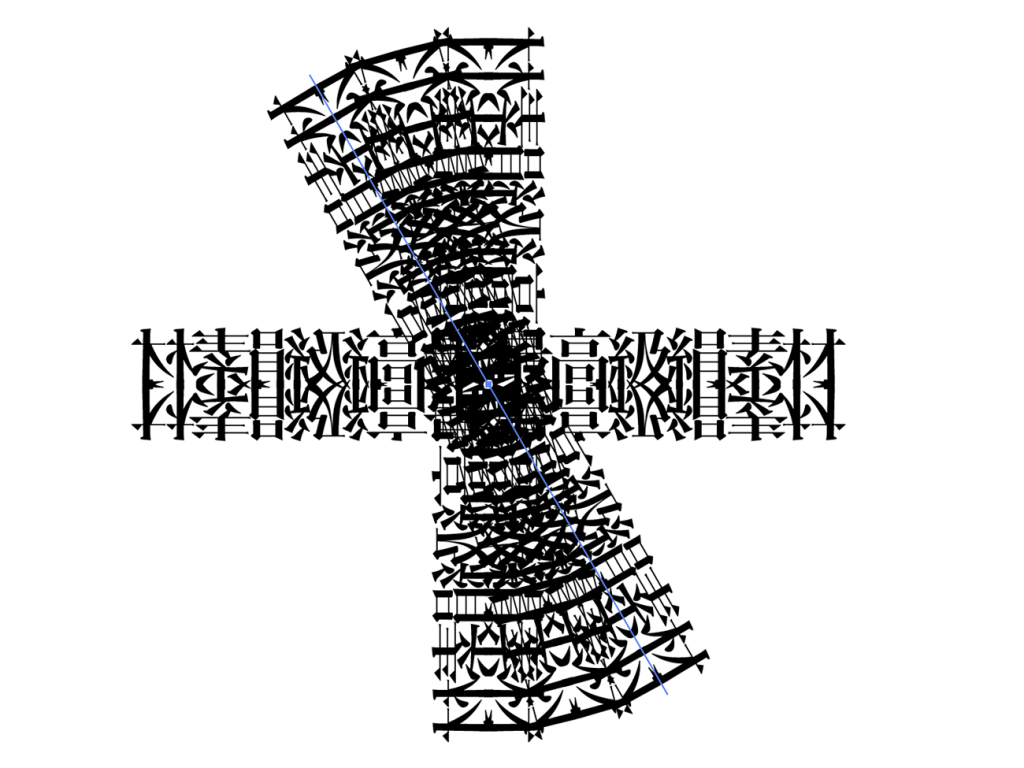
次に、[オブジェクト]>[変形]>[回転]>[角度15°]>[コピー]
で15°に回転コピーします。

円が一周するまで「command+D」を繰り返します。

ぐるっと一周したら完成です。
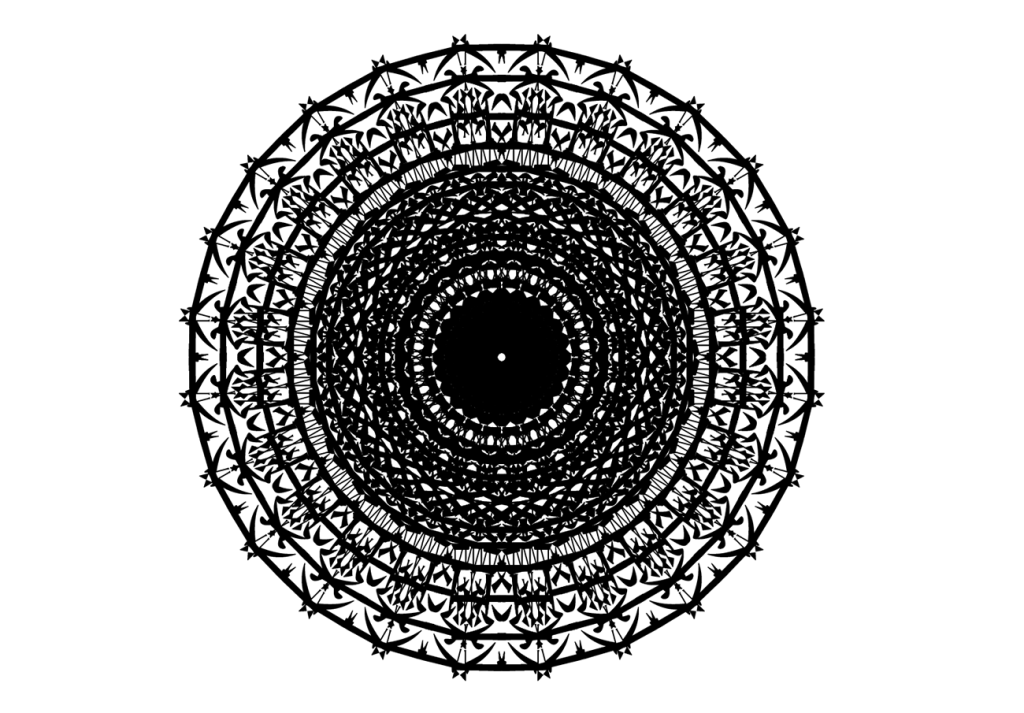
最高級絹素材でできたレースはどうでしょうか?
まきびしを彷彿とさせるとこありますね。
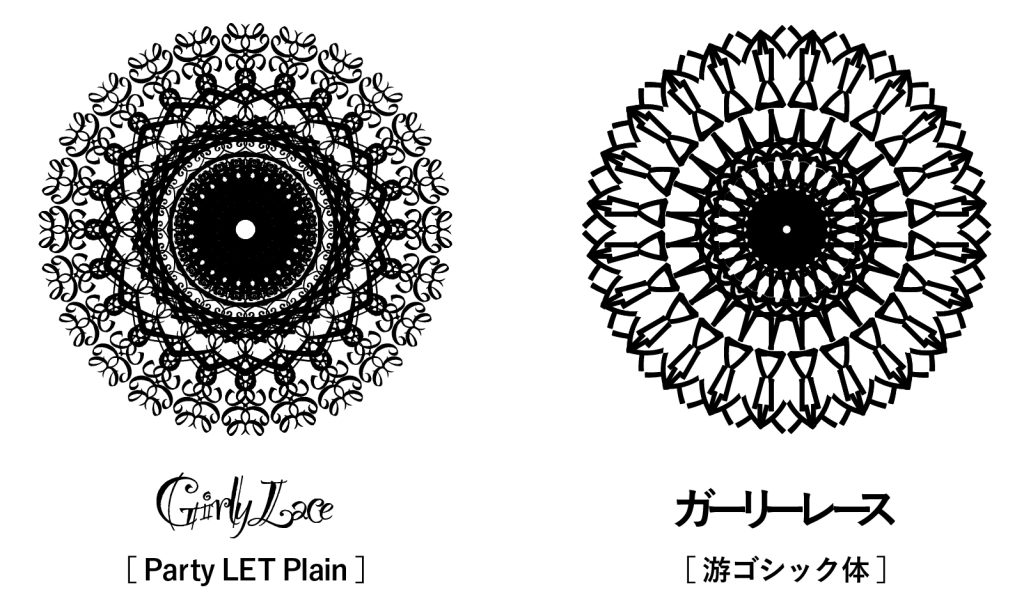
他のフォント例

素材となるフォントの印象は、そのままレースの印象に表れます。
- 上品な印象のレース・・・明朝体、スクリプト体、細字
- パキッとした印象のレース・・・ゴシック体、太字
\ Adobeの最新版Illustratorを無料で試してみる /
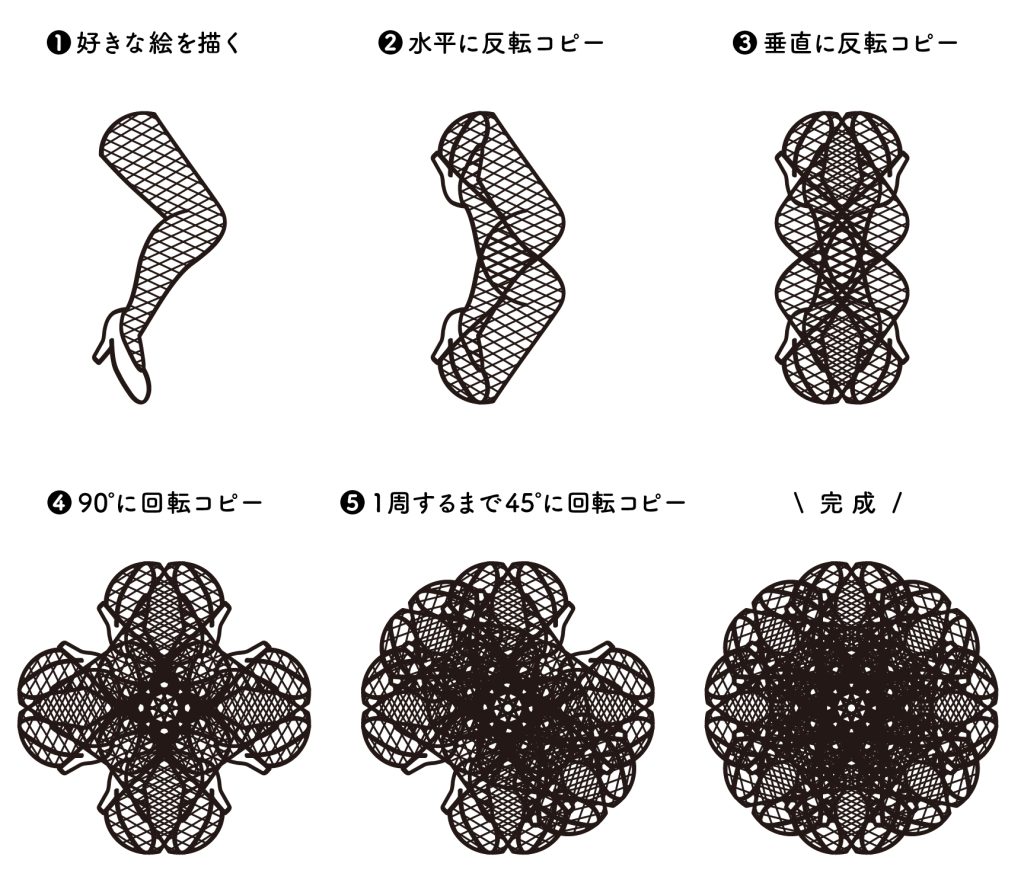
イラストを使ってレースを作る方法

イラストも文字と同じように好きなように描いて、反転コピーと回転コピーをします。
文字では2回目の回転コピーが15°でしたが、イラストの場合は45°にします。

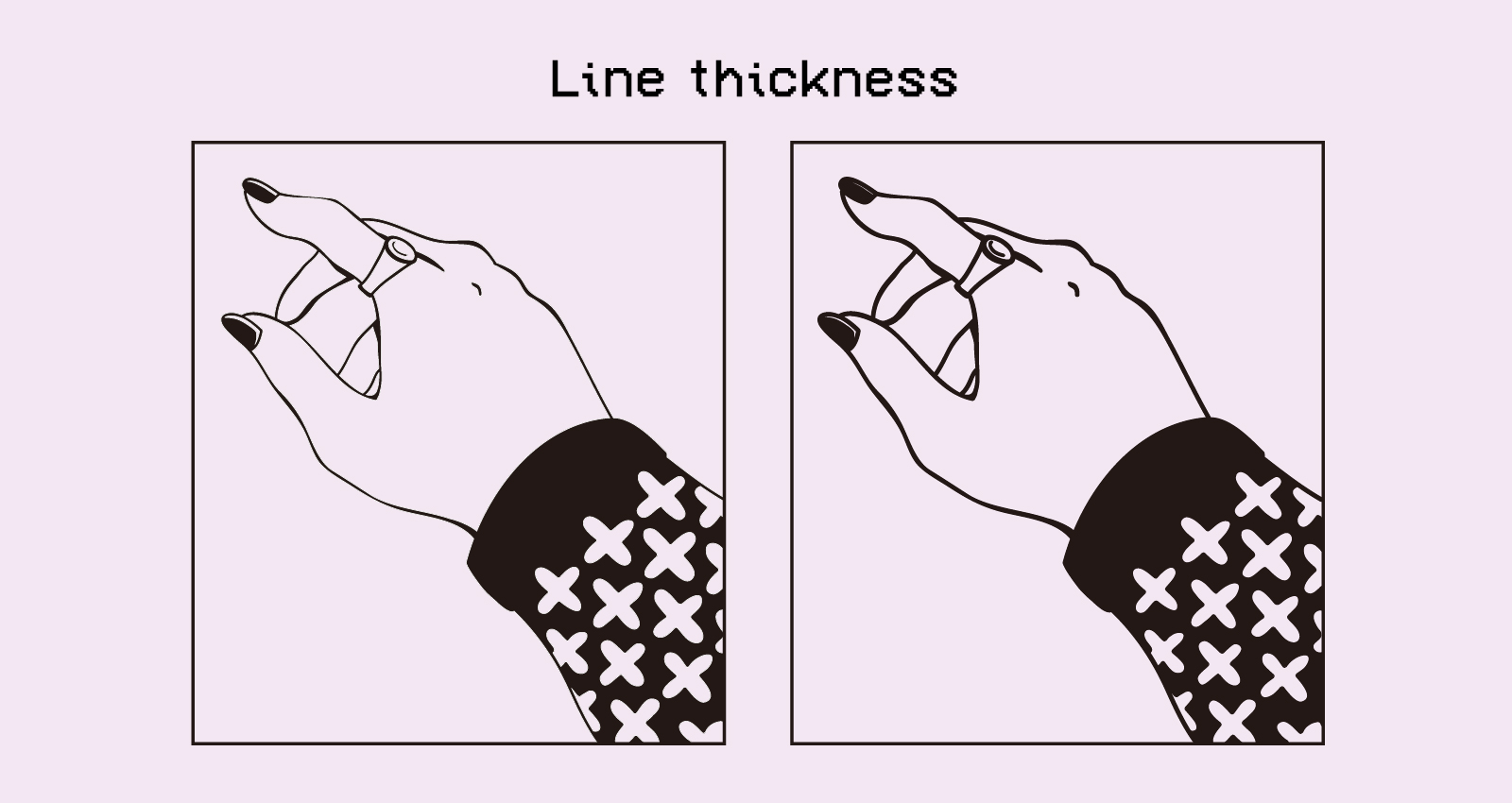
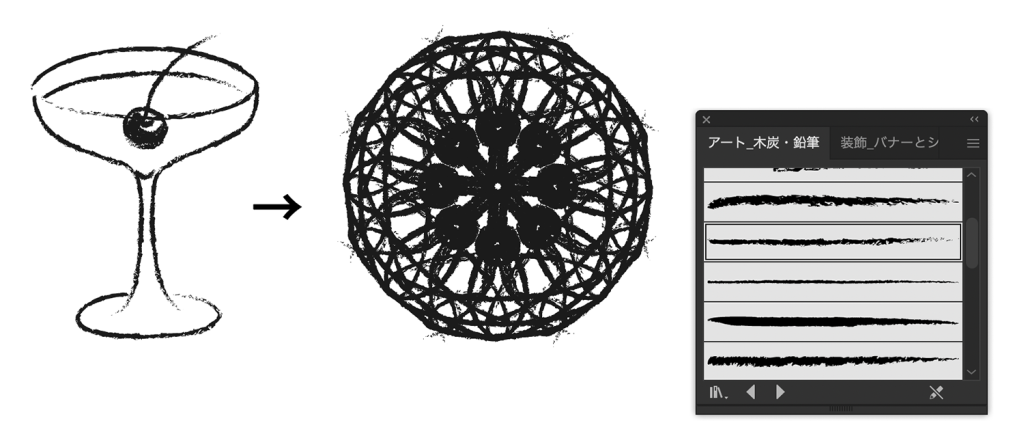
線を変えてみても雰囲気が変わります。
[木炭・鉛筆]にしてみると、麻ひものような毛糸のような、あたたかみのある印象になりました。
Adobeソフトをできるだけ安く使いたいという方は、こちらの記事もご覧ください。
Adobe creative cloudを安く買う方法!Illustrator・Photoshop単体も【条件付きで無料】
さいごに
やり方さえ覚えれば、あとはフォントを変えたり色を変えたり線を変えたり、イメージに合わせてバリエーション豊かに作ることができます。
円が一周したときにどんなレースが出来上がるのか、ワクワク感もあります。
あっという間にできるのでぜひ作ってみてください。