こんにちは。イラストレーターのkisa(@kisa.ne.jp)です。
もはや実写!?と思うほど今時のゲームのグラフィックはキレイですが、初代の「ファイナルファンタジー」や「ストリートファイター」など、レトロゲームさながらのドット絵も単純化されたフォルムが魅力的です。
そしてドット絵、別名ピクセルアートは昔のテレビゲームの枠を超えて、ひとつの表現方法として確立されています。
今回は、Photoshopを使って写真からドット絵に変換する方法についてお伝えしていきます。
ドット絵の作り方

まず、Photoshopでドット絵にしたい画像を開きます。
今回用意したこちらの写真のサイズは「1600px×1100px・72ppi」です。
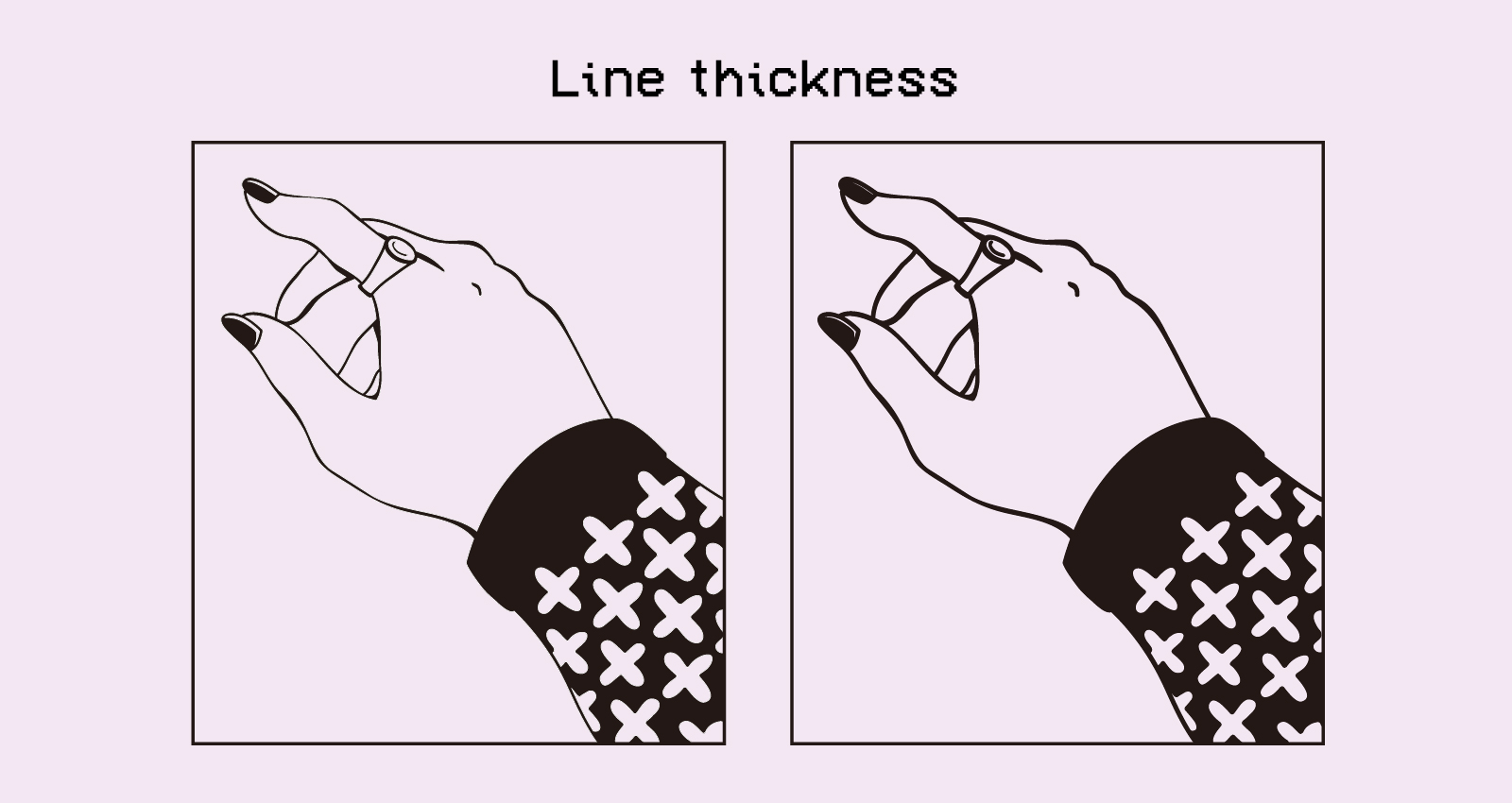
輪郭に沿ってふちどる

まずは[ブラシツール]を使って輪郭をふちどります。
ペンの設定は、それぞれ下記になります。
- 外側の輪郭線・・・「黒」「直径:30px」「硬さ:100%」
- 腕等の輪郭線・・・「茶色」「直径:20px」「硬さ:100%」
※ふちどらずにモザイク化すると、淡い色は特になじみすぎてぼやけた印象になります。
今回は肌色の部分が明るいため茶色で浮きすぎないようにしてみましたが、写真によっては黒の方が良い場合もあります。
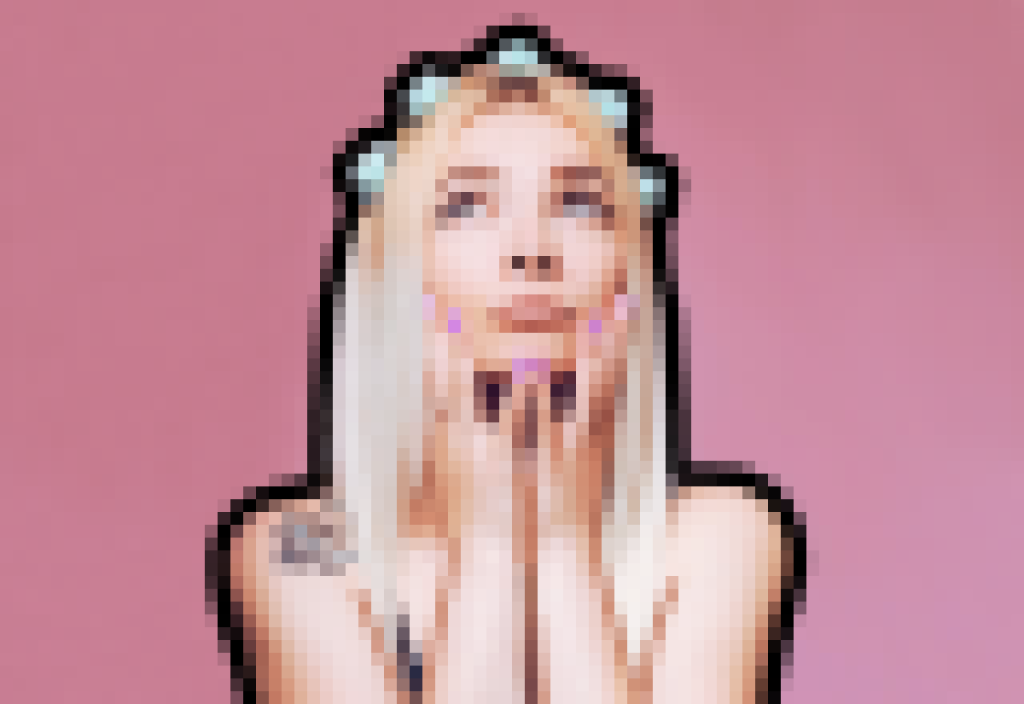
モザイク化する

メニューバーから[フィルター]>[ピクセレート]>[モザイク]を選択します。
そして、「セルの大きさ:20平方ピクセル」にしてOKボタンをクリックしたらモザイクが適用されます。
このときセルの大きさを大きくすれば、さらに抽象的になります。
このままだと目元や口元がぼやけているので調整します。
パーツの調整

[塗りつぶしツール]を選択したら、オプションバーから「許容値:1」に設定します。
これでひとつのピクセルを選択しながら塗りつぶします。
目の輪郭は黒で、白目の部分は白、瞳は元の写真と変えてエメラルドグリーンにしてみました。
眉毛や爪は、元のピクセルの色を[カラーピッカー]で抽出して揃えていきました。
調整が終わったら完成です。
Adobeソフトをできるだけ安く使いたいという方は、こちらの記事もご覧ください。
Adobe creative cloudを安く買う方法!Illustrator・Photoshop単体も【条件付きで無料】
\ 生成AIなど最新版Photoshopを無料で試してみる /
さいごに
Photoshopのモザイク効果を使えばまるで映画ピクセルのように、触れただけで人も街もピクセル化できて面白いです。
写真を似顔絵アイコンにしたり、普通に描いたイラストをドット絵したり、簡単にできるので試してみてください。