
こんにちは。イラストレーター・デザイナーのkisa(@kisa.ne.jp)です。
デザインが良いかどうか判断するためには、デザインを見る目が必要です。
今回は、ゲーム感覚で「UIデザインを学習できるWebサイト」をご紹介します。
デザインに携わっている人もそうでない人も楽しめると思うので、チャレンジしてみてください。
UIデザインとは
UIデザインとは、「ユーザーがWebやアプリを、わかりやすく快適に使うための設計」です。
UIは、User Interface(ユーザーインターフェース)の略で、機械とユーザーの接点という意味になります。
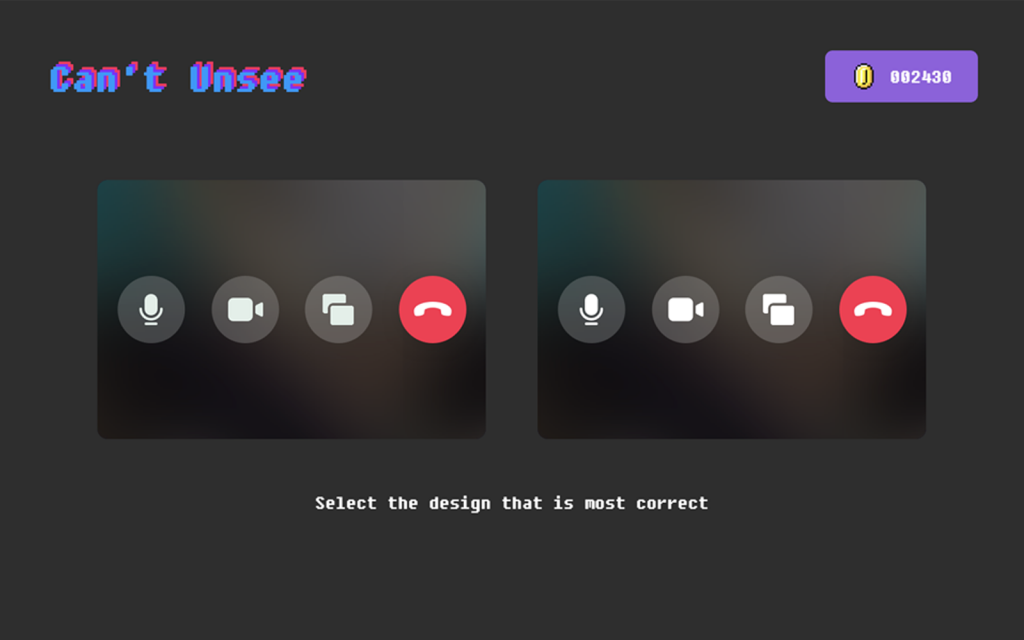
Can’t Unsee

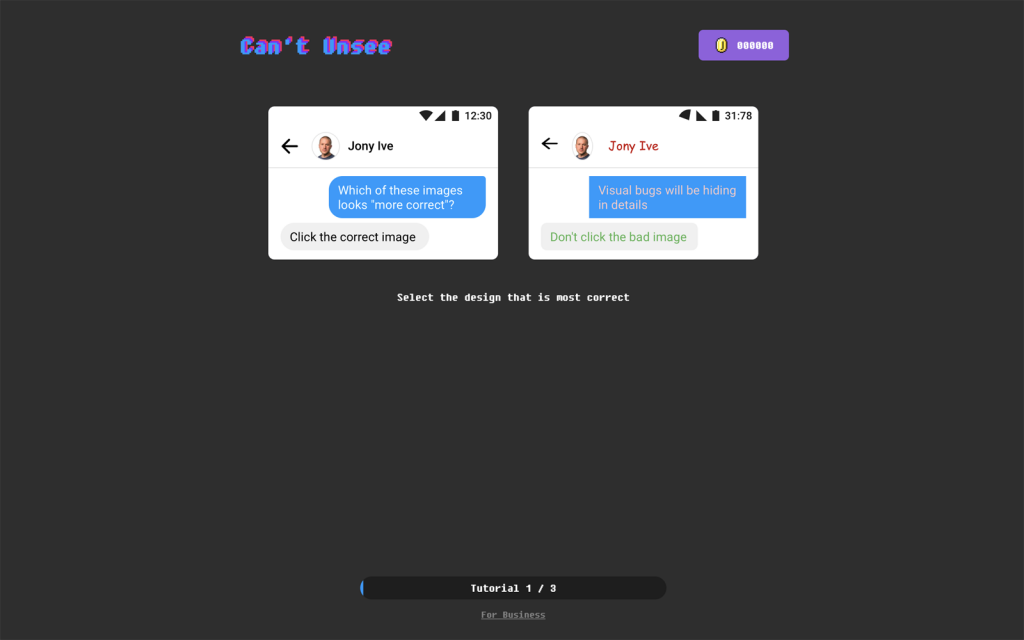
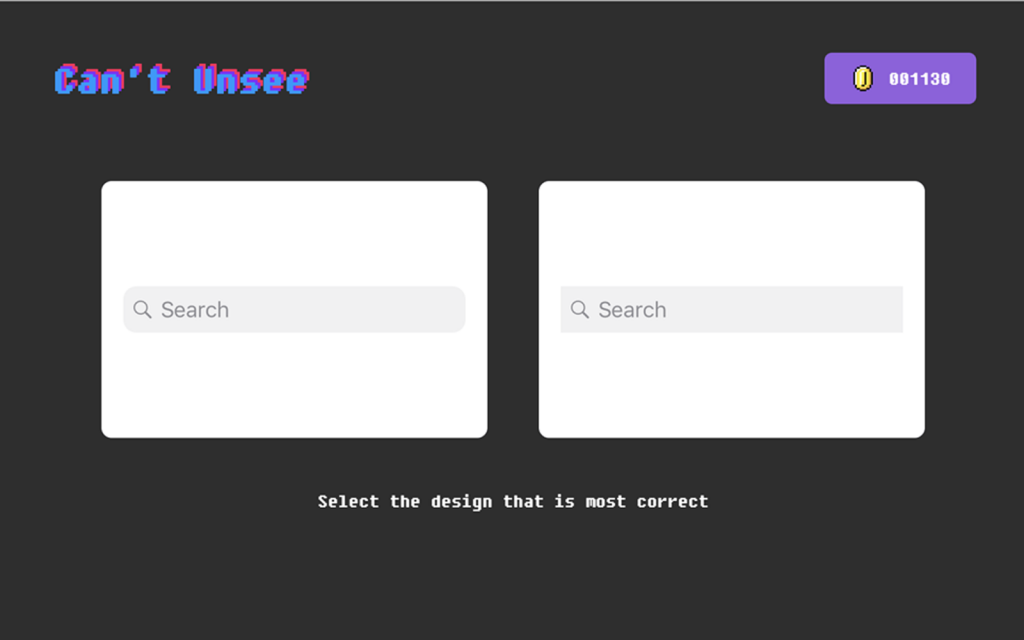
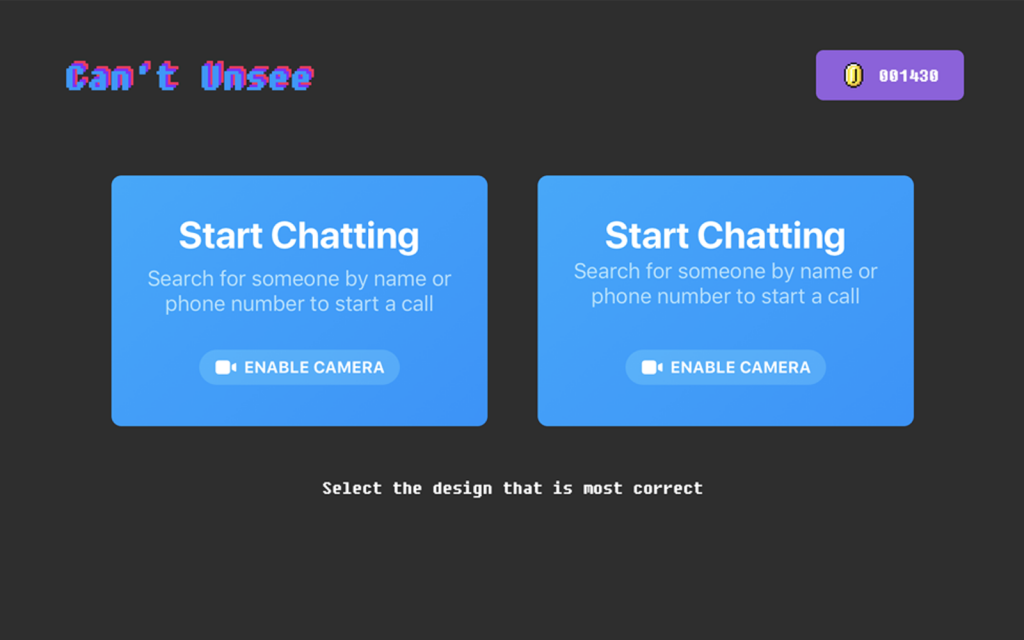
2つのUIデザインが画面に表示され、どちらが正しいデザインかを当てるクイズです。
制限時間はないので、ゆっくり考えることができます。
まずは、チュートリアル問題が出題されます。
その後に、初級→中級→上級とレベルが上がっていき、どんどん難易度が高くなっていきます。

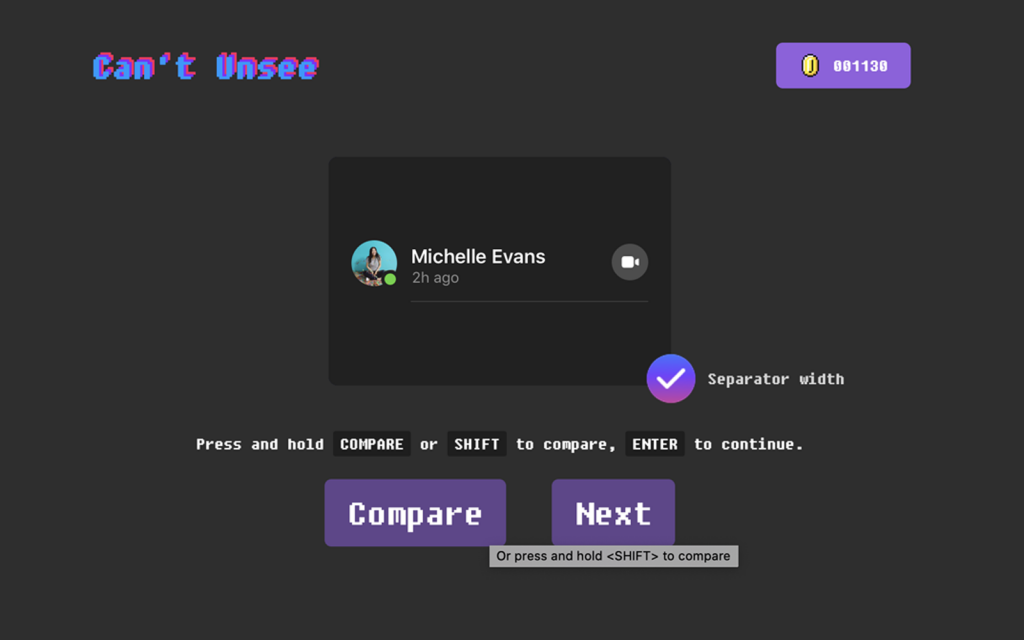
問題に答える度に、正解か間違いか表示されます。
「Compare」をクリックすると正解と間違いを比較できるので、どこが間違いだったのか確認できます。

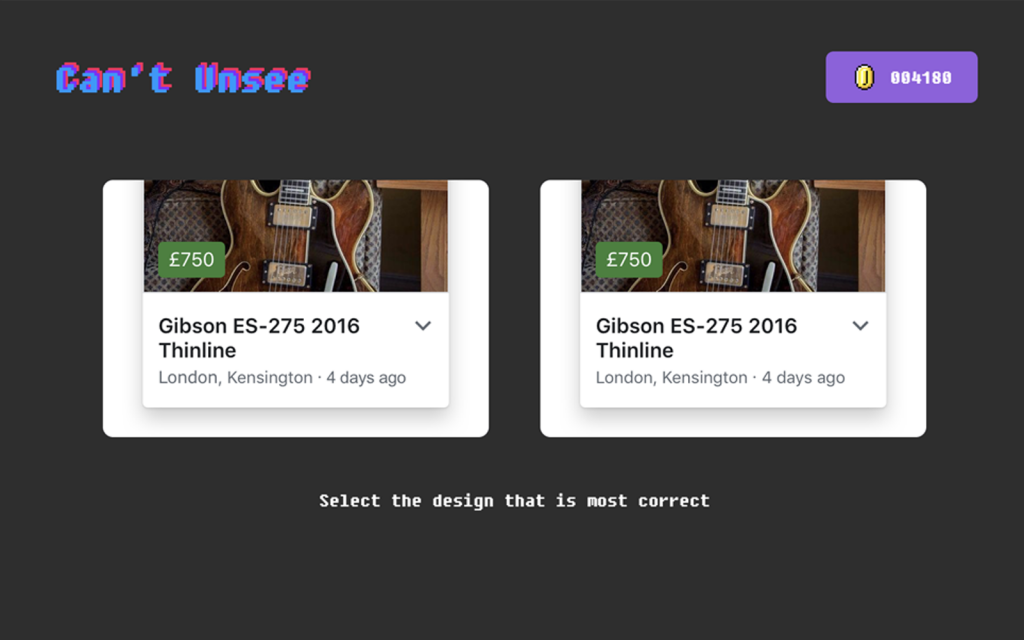
DMや検索窓など、普段使い慣れている問題で馴染みがあります。
チュートリアル〜初級まではスムーズに答えていけると思います。

文字バランスや余白など、デザインする上で大事な感覚を問われます。

上級問題になると、パッと見同じに見えるので、間違い探しのような感覚になります。

色んな角度の問題が出されますが、そこー!?っていう落とし穴もあって面白いです。

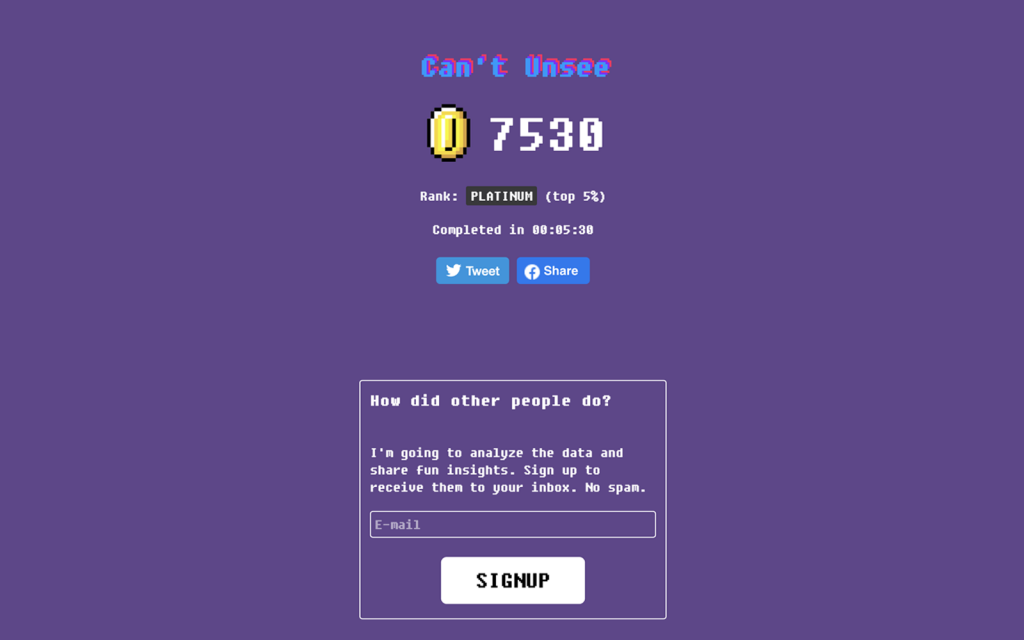
ゲームが終わると最後にスコアを確認できます。
全問クリアはできませんでしたが、プラチナムの称号をゲットできました!
さいごに
デザインはほんの1pxの差でバランスが変わってくるほど繊細なもので、異変に気づける目を養い続けないと、と改めて感じました。
また、海外のサイトで文字が読めなくても、UIデザインがバッチリだと視覚的に操作がしやすくなります。
文字に頼りすぎずにデザインすることも大切だと思いました。
UIデザインなどプロに依頼されたい方に、おすすめの企業をご紹介します。
「セブンデックス」は東京都渋谷区の顧客体験からコミュニケーションまで一気通貫でデザインし、企業価値の向上と事業成長を支援する デザイン&マーケティングカンパニーです。UXUIデザイン・ブランディング・マーケティング・DXと、幅広い支援を行っています。
詳細はこちら→株式会社セブンデックス|ブランディング
イラスト・デザイン制作のご相談
kisa illustration & designでは、イラストや各種デザインを承っております。
インパクトのあるものやレトロなテイストなど、ニーズに合わせて制作いたします。
「発注の前に細かい確認をしたい」「制作内容について相談したい」
などお気軽にご相談ください。
お見積りは無料ですので、お問い合わせフォームよりご連絡お待ちしております。