
制作時に支給された画像やバナーなどのリサイズ、入稿時に塗り足しが必要なときなど、「背景が足りない…!」という状況がありますよね。
そんなとき、PhotoshopのAIが画像に写っていない部分を自動で生成してくれる機能がめちゃくちゃ便利です。
今回は、Photoshopを使って簡単にイラストや写真の背景を伸ばす3つのやり方をお伝えします。
Contents
Photoshopを使って背景を伸ばす3つのやり方
切り抜きツールを使う

「切り抜きツール」は、AI技術を活用して自動的に背景を識別し、足りない部分を自動的に生成することで背景を伸ばせます。
また、被写体だけを切り抜くことも可能です。
・簡単操作で、AIが自動的に背景を生成してくれる
・被写体の輪郭がはっきりしている画像に向いている
・被写体の輪郭が複雑な画像には不向き
・生成される背景が、必ずしも思い通りとは限らない
現状「Photoshopベータ版」の方が若干精度が良いため、Photoshopを持っていれば使えるのでインストールしてみてください。

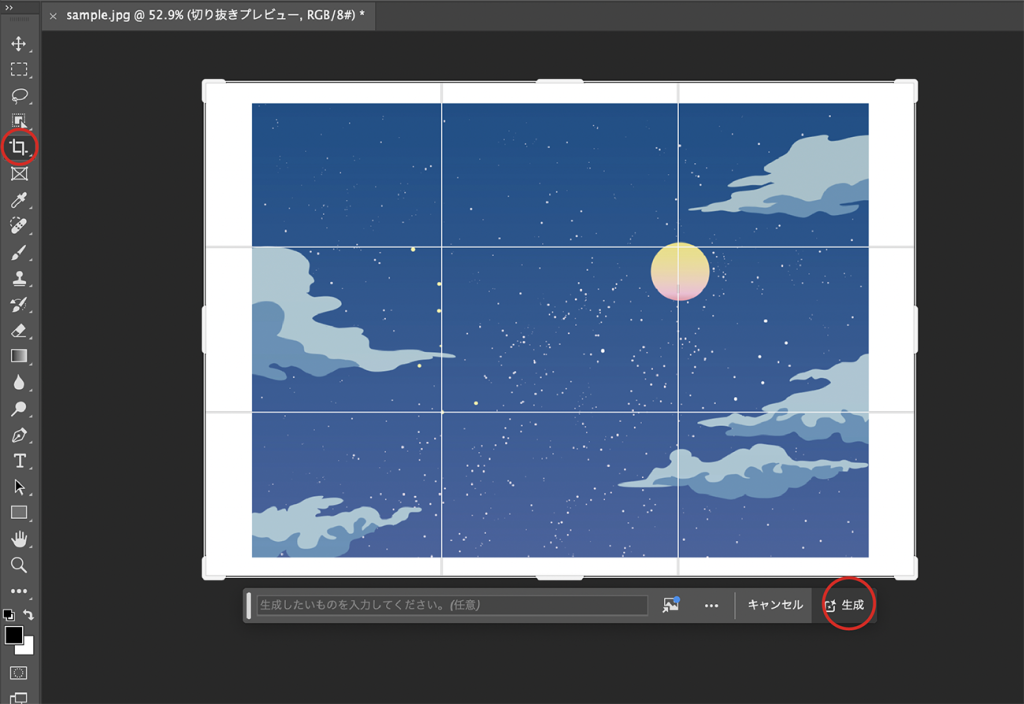
❶伸ばしたい背景画像を開きます。
❷ツールバーから[切り抜きツール]を選択します。
❸生成したいサイズまで、画像の境界線をドラッグします。
❹[生成]ボタンをクリックすると、選択範囲いっぱいに自動的に背景が生成されます。

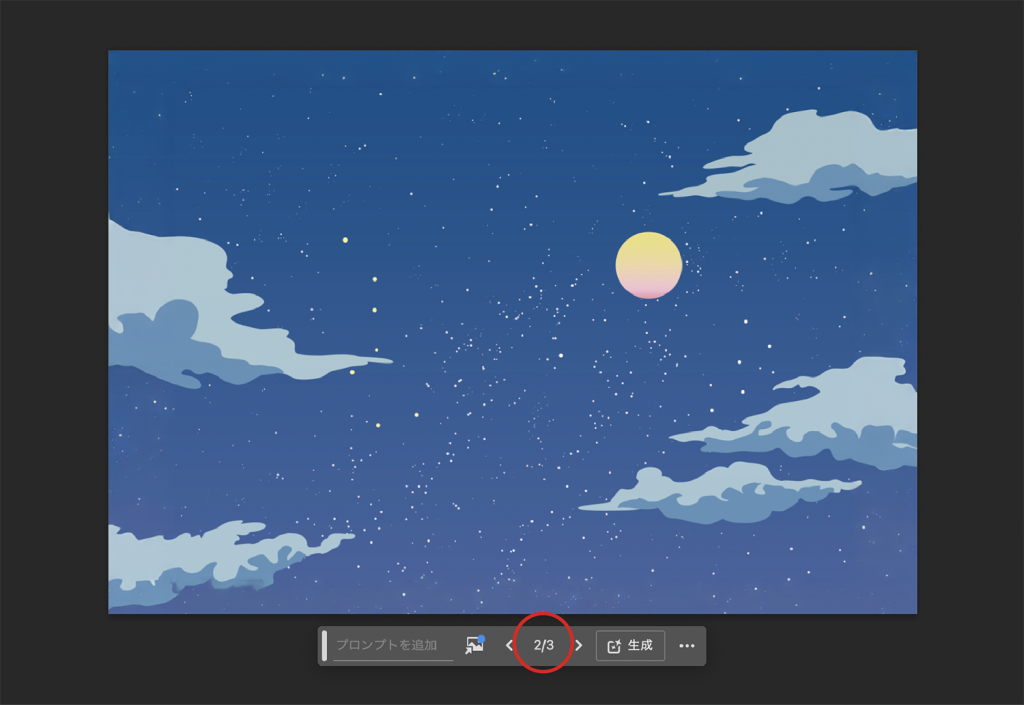
Photoshopベータ版では生成データを3パターン提案してくれます。
今回は2番目のパターンが好みだったのでこちらを保存しました。
コンテンツに応じた塗りつぶしを使う
「コンテンツに応じた塗りつぶし」機能は、選択範囲周辺の画像情報に基づいて、自然になるように塗りつぶしてくれる機能です。
背景の一部が欠けているような場合などに有効です。
・選択範囲周辺の画像情報に基づいて、自然な塗りつぶしが可能
・簡単な操作で使える
・被写体の輪郭が複雑な画像には不向き
・生成される背景が、必ずしも思い通りとは限らない

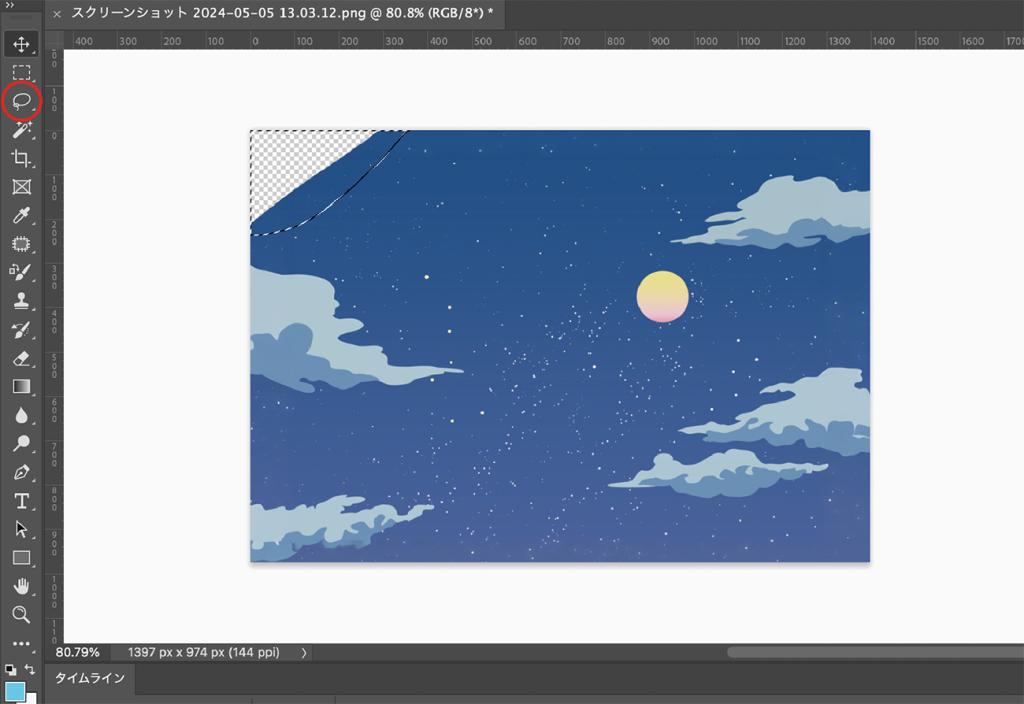
❶伸ばしたい背景画像を開きます。
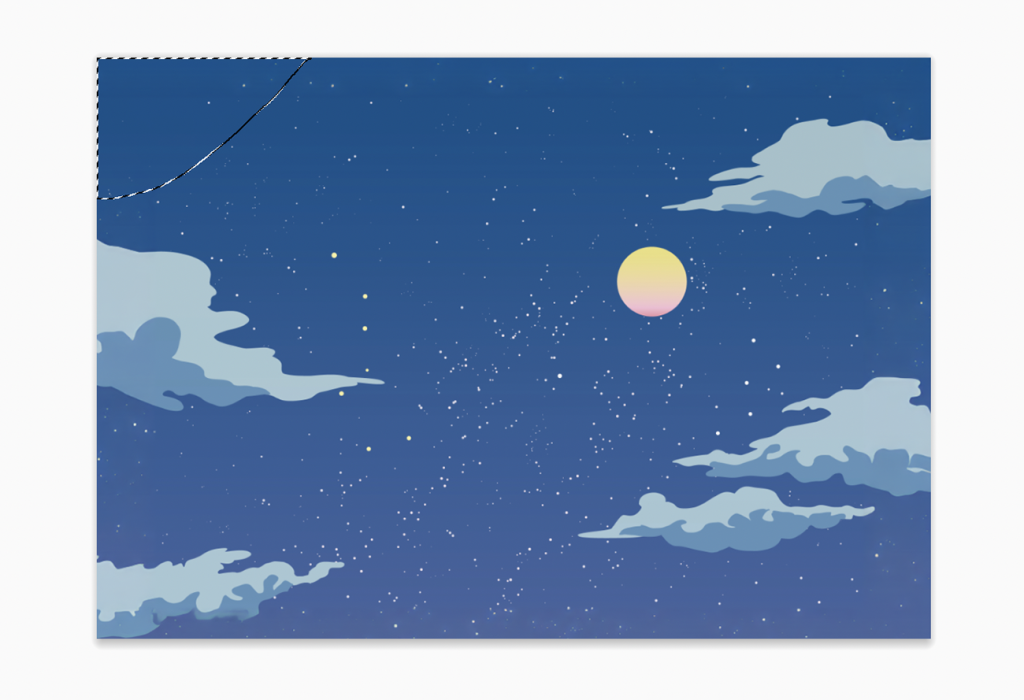
❷伸ばしたい部分を、なげなわツールなどを使って選択します。
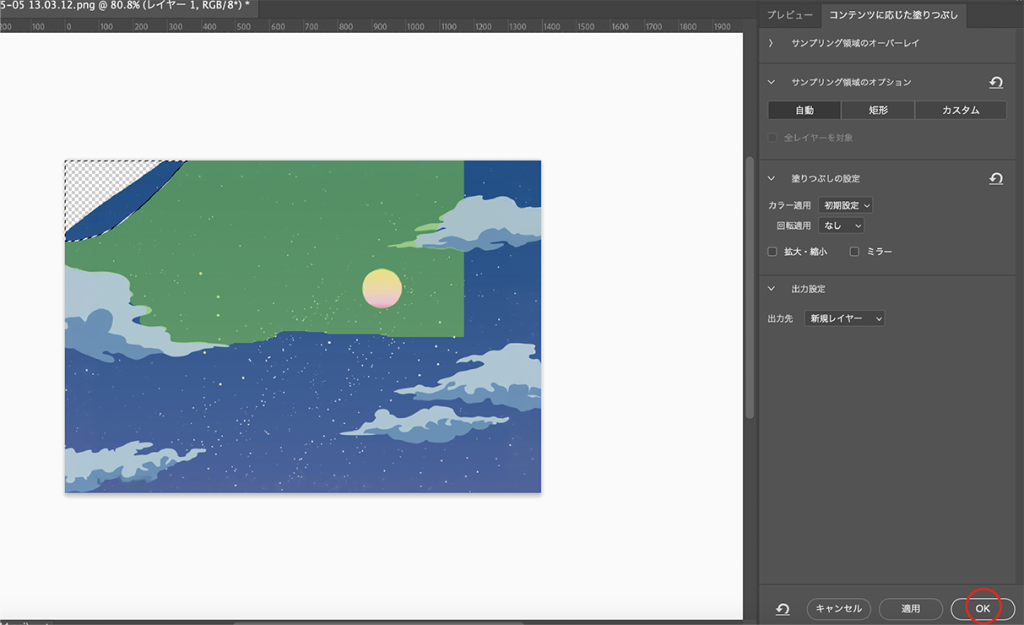
❸編集メニューから[塗りつぶし]を選択します。
❹塗りつぶしの種類を[コンテンツに応じる]に選択します。

❺オプションで、不透明度や境界線の滑らかさを調整します。
❻OKをクリックすると、選択範囲が塗りつぶされます。

コピースタンプツールを使う
「コピースタンプツール」は、画像の一部をコピーして別の場所に貼り付けることができる機能です。
この機能を使って、背景を少しずつコピーしていくことで、背景を伸ばすことができます。
先ほど挙げた自動生成で不自然な場合のプチ修正として使えます。
・細かい調整が可能で、思い通りの背景を作ることができる
・複雑な背景や、模様のある背景にも対応できる
・時間と手間がかかる
・ある程度のスキルが必要

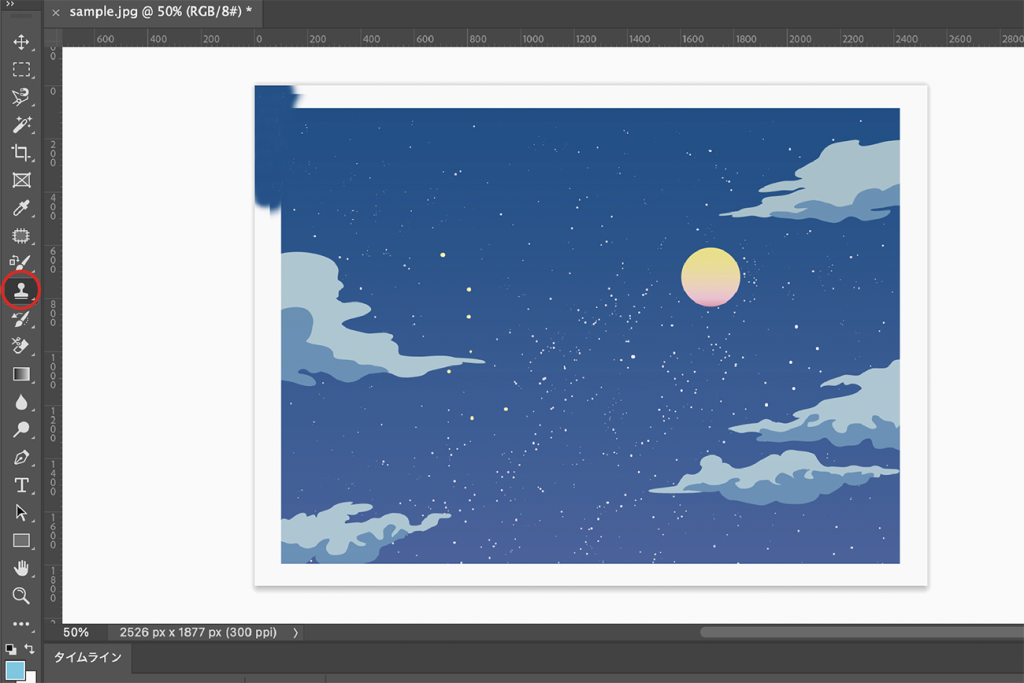
❶伸ばしたい背景画像を開きます。
❷ツールバーの[コピースタンプツール]を選択します。
❸Optionキー(Alt)を押しながら、コピーしたい部分をクリックします。
❹背景を伸ばしたい場所にドラッグもしくはクリックします。
❺3と4を繰り返して、背景を少しずつ伸ばしていきます。
上記以外にも、ぼかしツールやグラデーションツールなどを組み合わせて使うことで、より自然な背景を生成することができます。
イラスト・デザイン制作のご相談
kisa illustration & designでは、媒体問わずイラスト・デザイン制作しております。
「発注の前に細かい確認をしたい」「制作内容について相談したい」
などお気軽にご相談ください。
お見積りは無料ですので、お問い合わせフォームよりご連絡お待ちしております。