
こんにちは。イラストレーター・デザイナーのkisa(@kisa.ne.jp)です。
本来なら正しいのに、異なるように見えてしまう目の錯覚(錯視)は、デザインするにあたって考慮するべき大事な点です。
今回は、さまざまな錯視についてお伝えしていきます。
Contents
8パターンの錯視の効果
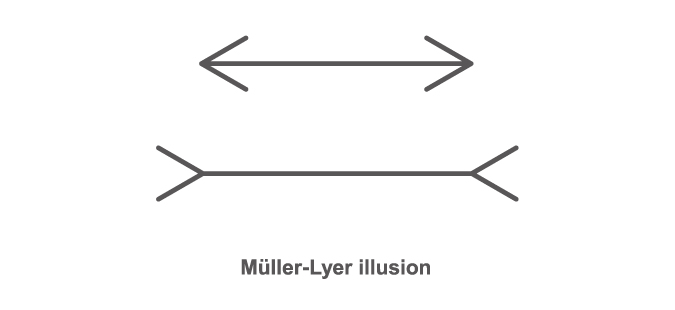
ミュラー・リヤー錯視

2本の横線は同じ長さですが、矢先部分を外側に向けると短く、内側に向けると長く見えるという錯視です。
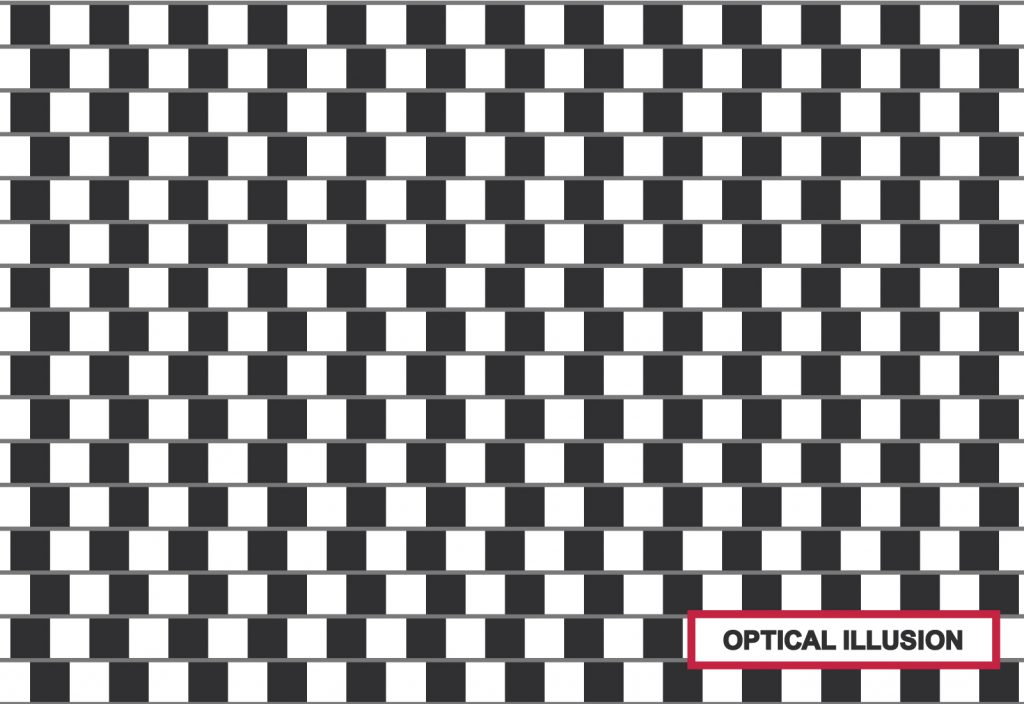
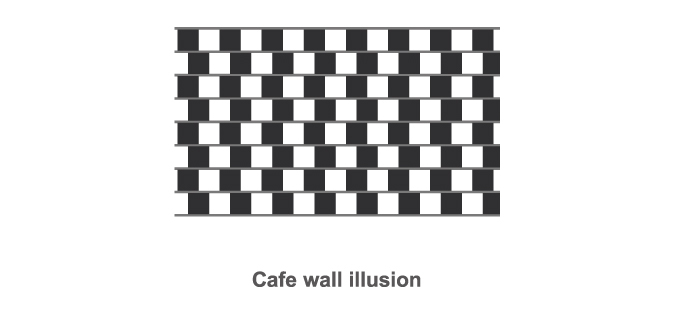
カフェウォール錯視

等間隔に並んだ正方形を、上下互い違いに並べていき、その上下に並んだ正方形の間に灰色の平行線を引くと、線が傾いて見えるという錯視です。
線の色が黒の場合はミュンスタバーグ錯視と呼びます。
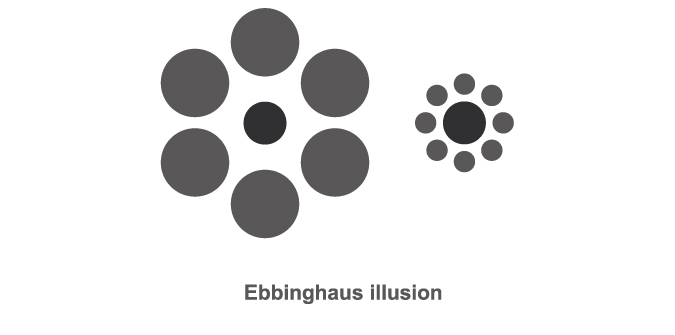
エビングハウス錯視

それぞれの図形の中央の黒い円は、どちらも同じ大きさですが、大きなものに囲まれると小さく見え、小さなものに囲まれると大きく見えるという錯視です。
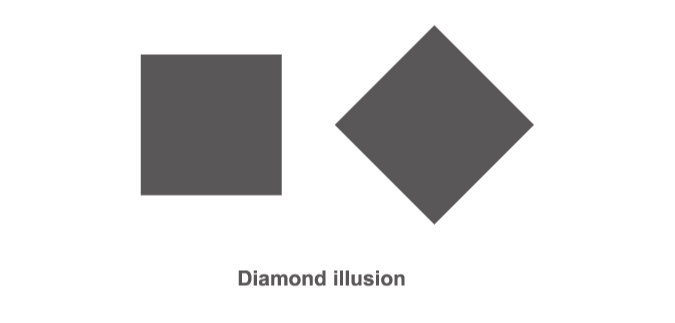
ダイヤモンド錯視

2つとも同じ大きさの正方形ですが、45度傾けた方が大きく見えるという錯視です。
ポッゲンドルフ錯視

1本の繋がった斜線なのに、部分的に隠すことによって、ズレて見えるという錯視です。
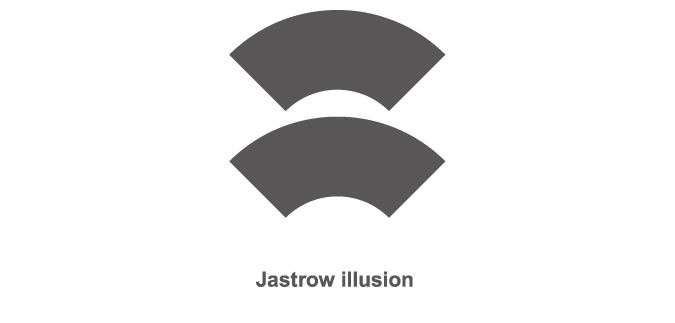
ジャストロー錯視

二つの扇形の図形がありますが、どちらも同じ大きさなのに、下の図形の方が大きく見えるという錯視です。
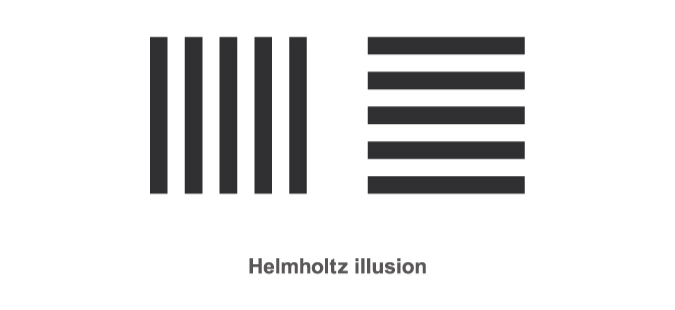
ヘルムホルツ錯視

正方形内に縦縞と横縞、それぞれ同じ面積の図形ですが、横縞だと縦長に、縦縞だと横長に見えるという錯視です。
この面積が大きくなればなるほど、効果も大きくなります。
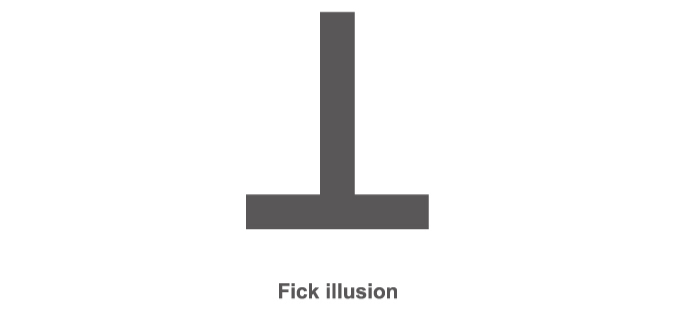
フィック錯視

縦線も横線も同じ長さですが、縦線の方が長く見えるという錯視です。
ダークパターンの一覧とリスク※ユーザーをだますデザインにご用心!
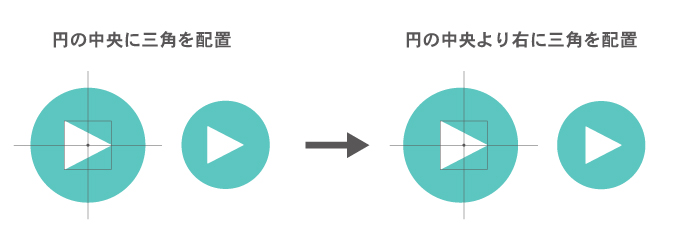
視覚調整が大切

図形同士はセンターに配置され、数値的には合っていても、見た目的には左寄りになっています。
三角の図形の中心線を右にズラすことで、センターに配置されているように見せることができます。
ロゴマークやボタンなどは、このような調整をするパターンが多いです。

同じ色でも、背景の色味によって本来の色が違う色に見えてしまう、色の錯視というのもあります。
例えば、上図のグリーンのダウンジャケットが、黒の背景だと元の色より明るく見え、青い背景だと黄身がかったグリーンに見えます。
元の色を変えたくない場合は、錯視の効果が出ないように配色しなければいけません。
ブツ撮りなどでは、液晶の関係もあり、少し写真と商品が違うこともあるかもしれませんが、だいぶ印象が違うということにならないように注意が必要です。
さいごに
以上、正しいはずの視覚情報が違って見える錯視についてお伝えしましたが、改めて人間の目って不思議ですね。
数値的なバランスを信じすぎず、自らの目で判断して調整することが大切です。
デザイン以外にも、洋服のコーディネートで縦長に見せたり、バウムクーヘンを分けるときに、「大きい方あげるよ」と言って同じ大きさなのに優しい人を演出できたり、色んな活用方法がありそうですね。